『ワードプレスサイトの記事内に目次を付けたい。でもどうやって?CSSだのHTMLだのまた出てくる感じ?』とお悩みの方も多いと思います。実際当サイトCLIPTIME(クリップタイム)にもそんな問い合わせがまだまだ多いのも、実はきちんと活用できてない方が多いのではないかと思います。
今回は、「Table of Contents Plus」を使って、簡単に目次設定をしてユーザーのページ滞在時間を増やす方法をクリップタイムしていきます。



Table of Contents Plusで出来ること
- 記事の目次を自動で設定表示してくれる
- 一般投稿、固定ページ、カスタム投稿、問合せフォーム、ランディングページに対応できる
- 目次を表示する位置やその見た目などを結構細かく設定できる
- サイトマップを自動で生成してくれる機能もついている
「Table of Contents Plus」を設定することで、単純に目次機能の他にも嬉しい機能が充実しています。
表示も全て日本語に対応していますから、簡単に設定できてしまうのもポイント高いですね。

Table of Contents Plusをインストール
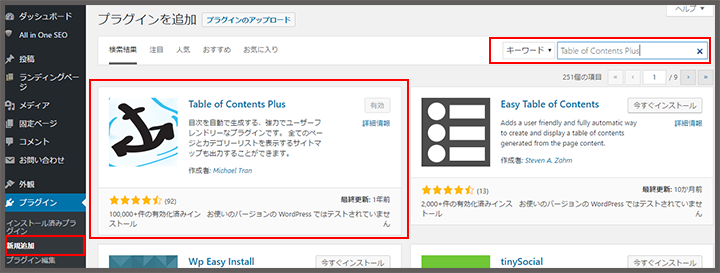
管理画面の「プラグイン」→「新規追加」から検索窓で「Table of Contents Plus」と検索。
赤枠のプラグインが出てきたら「今すぐインストール」、インストールが完了したら「有効化」をクリック。

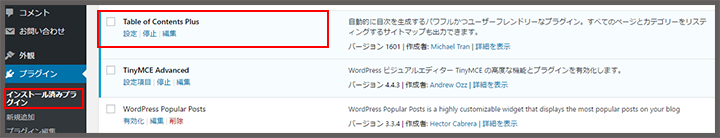
「インストール済みプラグイン」からTable of Contents Plusの「設定」へ。

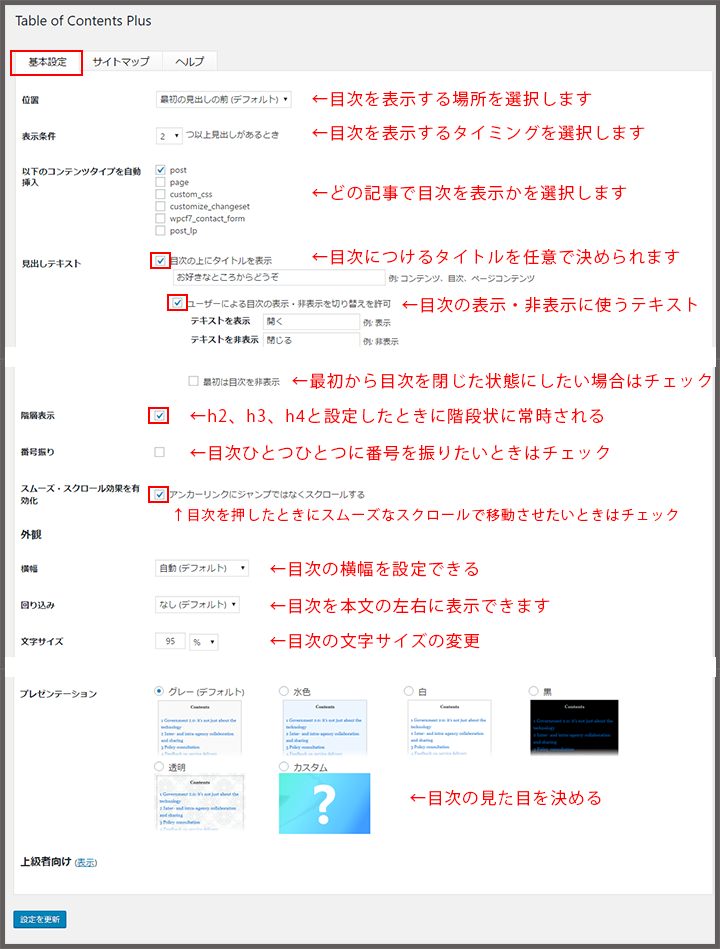
ここが「Table of Contents Plus」の官営画面です。
下図に赤文字で用途が書いてありますが、ひとつひとつ解説していきます。

基本設定
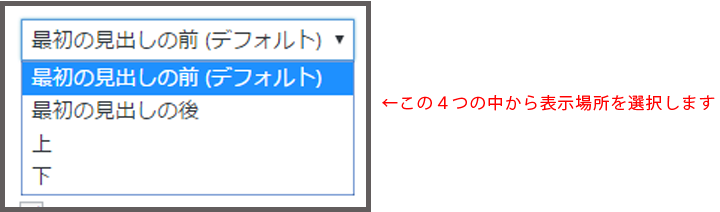
位置
表示位置は、以下の4つから選択ができます。

ただ、とても長い文章の記事を書く場合、記事の途中にもう一度目次を設置してユーザーに親切なページにすることも可能ですので、後ほど解説します。
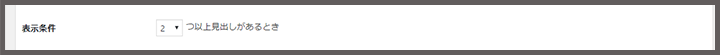
表示条件
ここでは、目次を表示させる条件を設定します。
記事の中に何個以上見出しを設定したときに、目次を発動させるかを選択できます。

適切な見出し設定は、常にユーザー目線の文章構成にあるということは忘れずに設定しましょう。
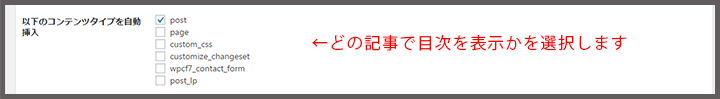
以下のコンテンツタイプを自動挿入
これは、どの投稿タイプで目次を表示させたいかを選択できます。

post:一般投稿について目次を表示します。
page:固定ページについて目次を表示します。
custom_css:カスタム投稿について目次を表示します。
wpcf7_contact_form:お問い合わせフォームに目次を表示します。
post_lp:ランディングページに目次を表示します。
見出しテキスト
これは目次のタイトルと、表示非表示のテキストを設定できます。単純に「目次」でも全く問題はありません。
ここはサイトのイメージや用途によって適切な文言を設定しておきましょう。

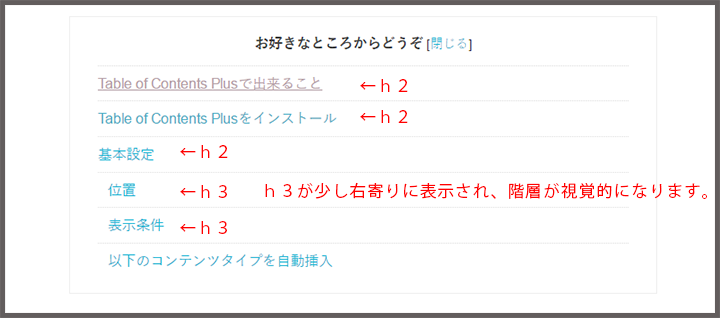
階層表示
ここは、文中に「h2」「h3」と見出しを設定していったとき、目次の表示を階層的に表示するかしないかを決めます。

これにより、「基本設定」の中に「位置」という設定や「表示条件」という設定があるんだなと視覚的に伝えることができます。
番号振り
これは目次のひとつひとつに番号を振って、より階層を視覚的に分かるように設定できます。

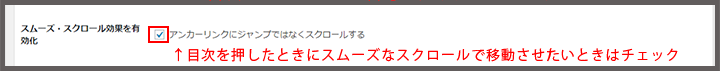
スムーズ・スクロール効果を有効化
目次の中から、項目をクリックしたときに、パッパッとその項目の場所にジャンプするか、当サイトのようにスル~ッとスクロールするかを選択します。

横幅
目次ボックスの横幅を設定できます。

当サイトではデフォルトを選択しています。
回り込み
目次を本文の右や左に回り込んで表示することができます。これはおススメしません。非常に見にくくなります。
もし設定する場合は確認しながら設定しましょう。

文字サイズ
目次の文字サイズを選択できます。

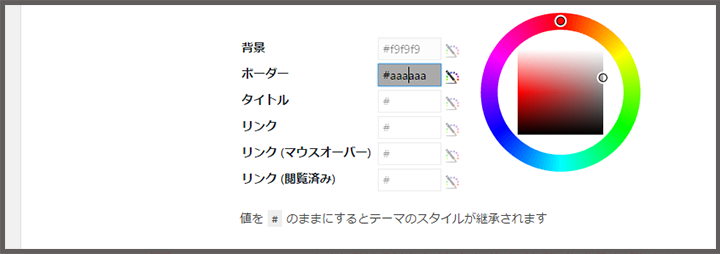
プレゼンテーション
目次の見た目を決めます。ここはサイトのカラーに合わせてお好みで設定しましょう。

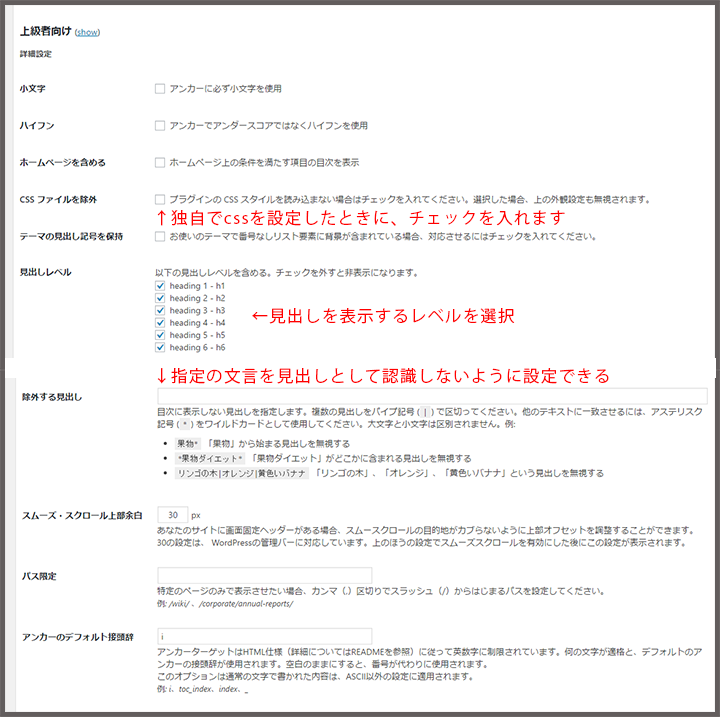
上級者向け設定
ここでは、特定の文言を見出しから除外したり、見出しとして認識するレベル(h2,h3,h4,h5)を変更したりできます。

設定するとするならば、この3つだけです。
cssファイルを除外:独自に目次cssを設定したときに、このプラグインのcssを読み込まないようにできます。干渉を防ぐ意味で使用します。
見出しレベル:ここは用途によって設定しても良いと思います。見出しのレベルは、「h1」「h2」「h3」「h4」と続いていきますが、その中のどれを目次に表示させますか?という設定ができます。
『h4まで使うこともあるけど、h4は目次に表示するほどではないなー。』なんてときにはh4をノーチェックにします。
ちなみに当サイトは「h2」「h3」のみにチェックを入れています。
除外する見出し:記事の途中などで「関連記事はこちら」などど、サイト内リンクの見出しを設定しているサイトをたまに見かけます。この設定は、毎回使う見出し文言があって、それを目次には表示させたくない場合に、その文言を指定して表示させないように設定できます。
設定するときは、
*関連記事*
のように、指定の文言を「*」で囲んで設定します。
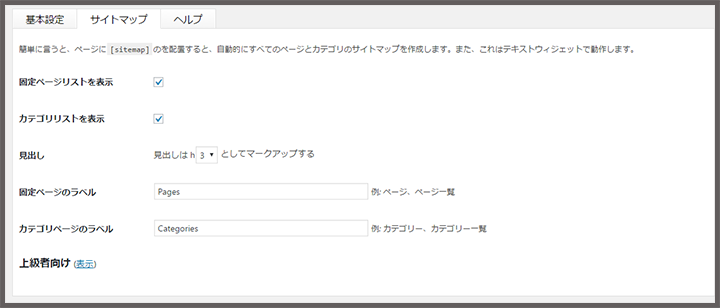
サイトマップの設定
この「Table of Contents Plus」は、独自のサイトマップをページ内に表示させることもできます。

編集画面で、サイトマップを表示させたい部分に、
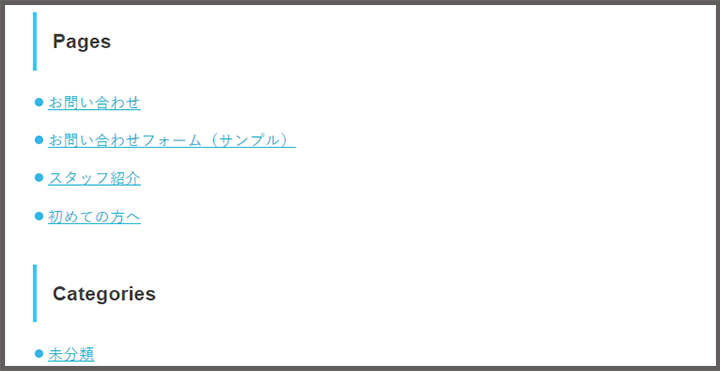
 と入力すると、このように記事内にサイトマップが生成されます。表示させたいカテゴリやページのラベルを選択できますが、正直あまり使用することはありません。
と入力すると、このように記事内にサイトマップが生成されます。表示させたいカテゴリやページのラベルを選択できますが、正直あまり使用することはありません。

表示させたい所に目次を表示させる
上記の3.1で設定した目次の位置がありますが、その位置じゃない所に目次を表示させたい場合は、
![]() と入力すると、その場所に目次が表示されます。
と入力すると、その場所に目次が表示されます。
逆に、
 と入力すると、そのページには目次が表示されなくなります。
と入力すると、そのページには目次が表示されなくなります。
そんな時に、この2つのショートコードを覚えておくと、なにかと便利ですし、よりワードプレスを使いこなしていくことができますので、覚えておくと使いう機会があるかもしれません。


ユーザーの道しるべ=SEO対策
目次を設定すると、訪問ユーザーの道しるべになり、ページの滞在時間にも貢献できることが多いです。また、「h2」「h3」「h4」の順番をバラバラに設定しているサイトをよく見かけますが、この順番はきちんと守って数字が小さい順から設定するようにしましょう、
順序よく使用することで、Googleさんのクローラーにも最適な記事環境を伝えることができるので、結果サイトの評価に繋がります。
「Table of Contents Plus」は、目次設定プラグインでもあり、ユーザーの道しるべを作り、結果SEO対策にもなる重要なプラグインだということが言えます。