WordPressを利用するにあたって、必ず入れておきたいプラグインはいくつかあります。その中で、もはやプラグインの王様と言っていいほど最重要プラグインがこの『All In One SEO Pack』です。頑張って記事を更新していても、基本的なSEO対策がきちんと設定されていないと全く意味がありません。また、バージョンアップやアップデートなどで、管理画面の仕様が毎年変わるのがプラグインの特徴でもあるので、最新版仕様の画面で設定を進めます。
このプラグインでは、アクセスアップに欠かせない、
- Googleに対し記事の更新を自動通知してくれるXML sitemap の設定
- 記事ごとにキーワードや説明文が設定できることによるSEO対策
- SNSでシェアされた時に意図したとおりにタイトルや説明文、画像を表示させる設定
などの設定を一挙に担っています。
WordPressはSEO対策に強いと言われていますが、初期状態では記事ごとに検索キーワードや説明文を設定したりする機能はありません。記事が命なサイト運営にとって、どれだけ良質な記事を量産しても検索エンジンへの設定がおろそかなままでは本末転倒です。そんな問題を一挙に解決してくれるのが『All In One SEO Pack』です。
初心者の人には少し難しい用語も出てきますが、できるだけかみ砕いて分かりやすく解説していきます。
これから解説する順番に沿って一度設定をしてしまえば、サイト公開の時点からSEO対策に有利なサイト環境を整えることができます、今回は、最新版『All In One SEO Pack』を使ってSEOに有利なサイト環境をしっかり設定する方法をクリップタイムしていきます。



All In One SEO Packをインストールする
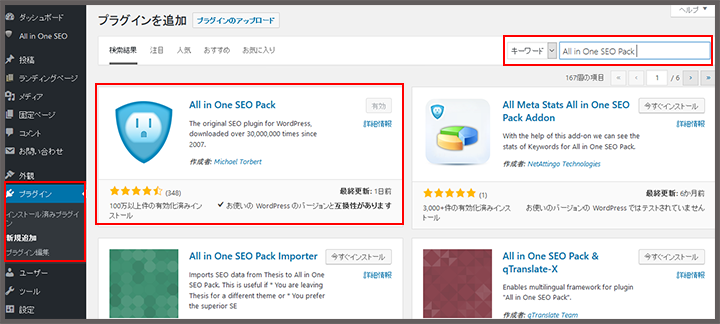
①管理画面左側メニューにある「プラグイン」→「新規追加」へ、右上の検索窓でAll In One SEO Packと検索。
図中央のプラグインが出てくるので「いますぐインストール」をクリック。完了すると「有効化」ボタンに変わるのでクリック。
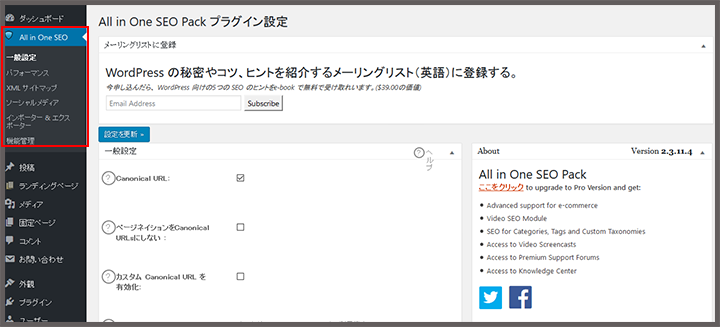
②管理画面左側メニューの上部にAll In One SEO Packメニューが追加されている。
「一般設定」へ。

一般設定(SEO内部対策)
一般設定
①「一般設定」では下図の赤枠部分にチェックを入れます。

URL正規化タグという意味で、例えば↓
●https://cliptime.jp
●https://www.cliptime.jp
●https://cliptime.jp/index.html
●https://www.cliptime.jp/index.html
と、どのURLをクリックしても同じWEBサイトを見る事ができる場合、Googleからは4つとも別々のサイトだと認識されてしまいます。
その上サイトの評価も4分割されてしまい、SEOの観点からは非常に良くない状態です。
URLが1つなら評価は100点、URLが4つなら評価は25点ずつ、といったイメージです。
そこでこのCanonical URLにチェックを入れることで、同サイトの中に複数存在するURLの中で、どのURLが正規のURLなのかを最適化することができます。
All In One SEO Packで設定したオリジナルタイトルが設定されてしまいますので、「利用停止」にしましょう。
schema(スキーマ)とは、「検索エンジンに”より詳しい”情報を伝達するための記法」のことを言います。
例えば↓
| 渋谷にある定食屋やよい軒はすごく美味しい。俺、うつけ的には点数は90点だ! |
この文章をGoogleが読み取っても、「日本語」「渋谷」「定食」「90点」といったキーワードしか認識できません。
実際にはもっと優れたアルゴリズムで理解しているはずですが高は知れています。
定期を探したくて「定」とキーワード検索した人に「定食」を検索結果として表示したり、「やよい」は「弥生」という意味で解釈するかもしれません。
このSchema.org マークアップを使用にチェックを入れることで、
| 「渋谷(という場所)」にある「やよい軒(という店名)」の「定食(という食べ物)」を「うつけ(という人)」が「90点(100点満点中)」と評価した。 |
と、まるで人間と会話をしているようにGoogleに1つ1つの言葉同士の意味をより詳しく伝えることができます。
ホームページ設定(サイトタイトル・説明文)
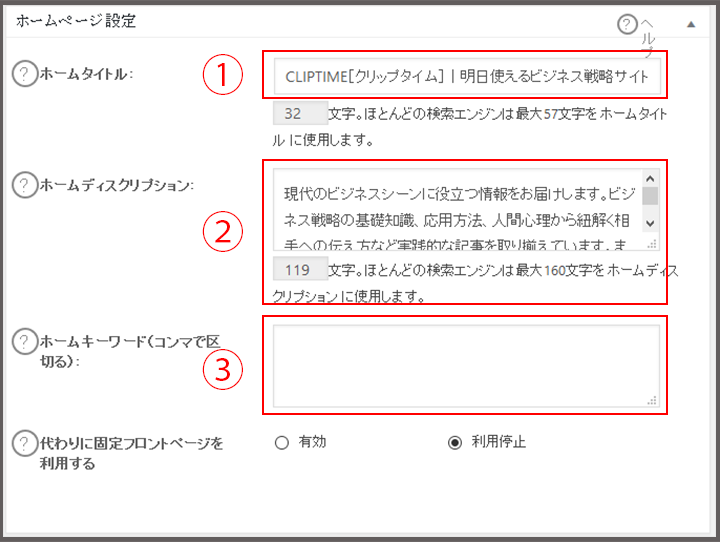
①「ホームページ設定」ではサイトタイトルや説明文、キーワード設定を行います。


- サイトタイトル部分にしたいテキストを入力
- 検索でヒットした時のサイトの説明文を入力
- キーワードボックスを表示させるには最下部の「キーワード設定」でキーワードを使用の項目を有効にすると表示されます。
※Googleでは、このキーワードはSEOには関係ないとされていますが、TOPページ用としてサイトの主要キーワードを入力しておきましょう。
TOPページに固定ページ(常に特定のページ)を表示させたい場合は「有効」にチェックする。
タイトル設定(検索結果の表示タイトル)
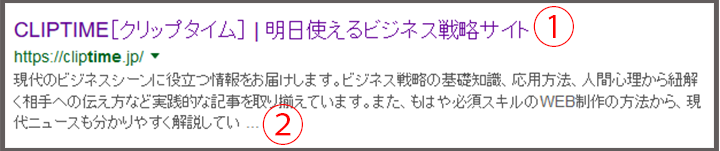
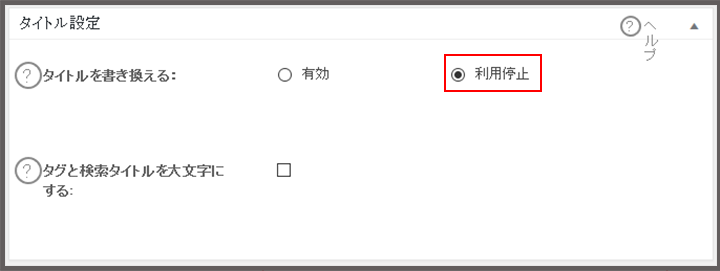
①「タイトル設定」ではGoogleの検索結果ページに表示されるタイトルを設定できます。

カスタム投稿タイプ設定(SEO)
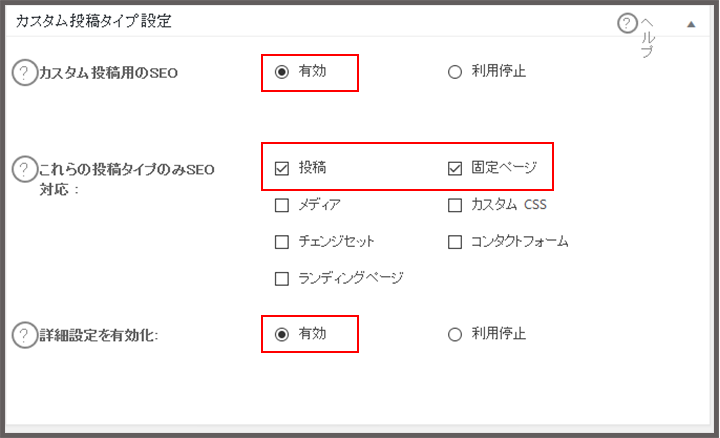
①「カスタム投稿タイプ設定」ではカスタム投稿のSEO設定ができます。カスタム投稿を使う場合も使わない場合も、以下のように設定しておけば通常の投稿記事と同じようにひとつひとつのページに個別のSEO設定ができるようになります。

「商品の説明」や自身の「ポートフォリオ」など、通常の投稿記事とは形式や目的が違う記事を書きたい時に使うカスタマイズ機能のこと。
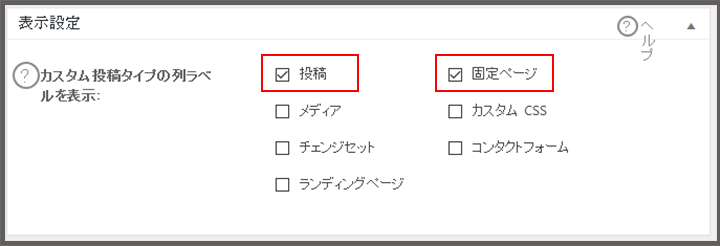
表示設定(管理画面の表示場所)
①「表示設定」では、管理画面上にAll In One SEO Packについての表示場所を設定できます。ここはお好み設定で大丈夫ですが、「投稿」と「固定ページ」にはチェックを入れておきましょう。


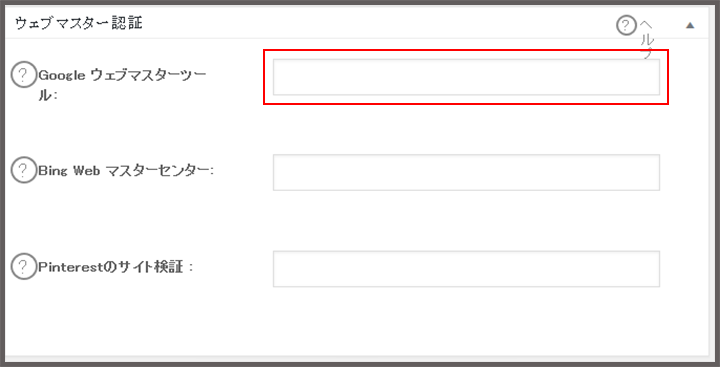
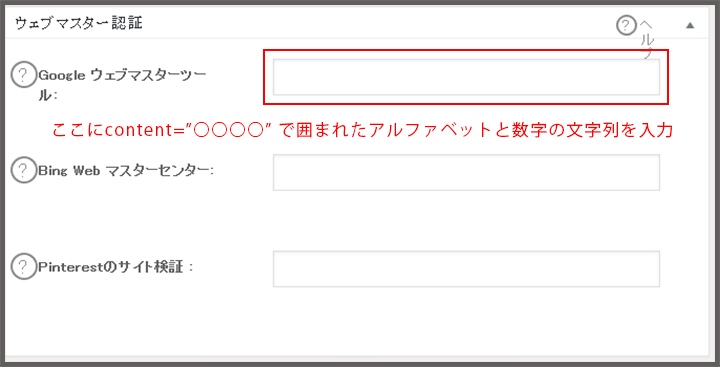
ウェブマスター認証(検索分析設定)
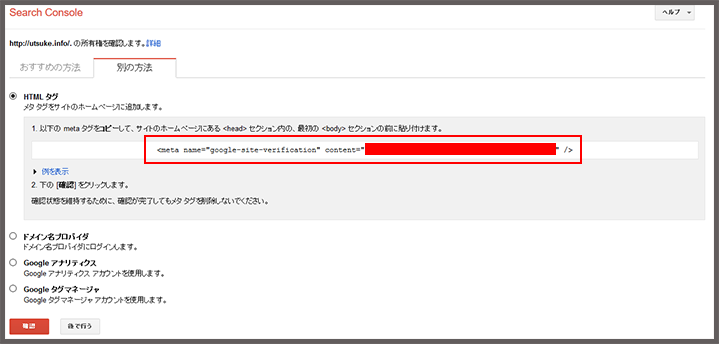
①「ウェブマスター認証」では、Google Search Console (グーグルサーチコンソール)や、Bing Webマスターツールなどの、どんなキーワードで何位に表示されているかを確認分析するツールの認証設定ができます。
ここでは、Google Search Console の認証方法を解説します。

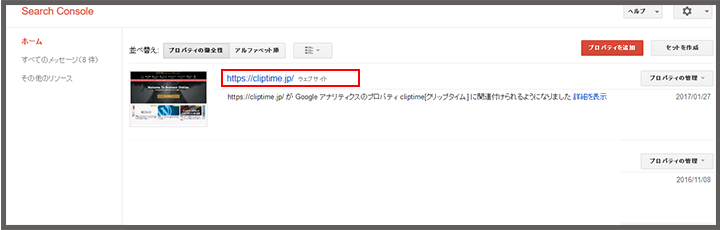
まずはGoogle Search Console に登録して設定しましょう。
Google Search Console の登録と設定
|
②All In One SEO Packに戻ります。先ほどコピーした部分を、赤枠部分に貼り付けたら、ページ上部の「設定を更新」をクリック。
再度Google Search Consoleに戻り、左下の「確認」をクリック。
これでGoogle Search ConsoleとWordPressサイトを紐づけることができました。

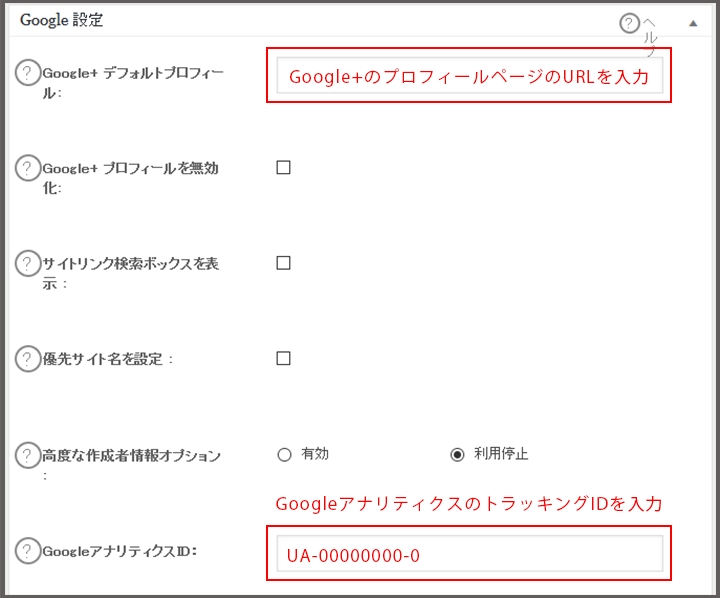
Google認証(アクセス解析設定)
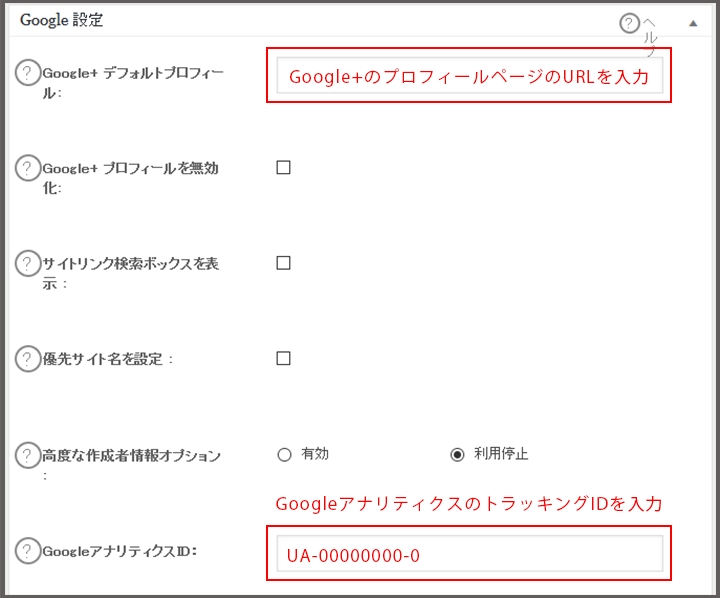
①「Google認証」では、Google+との連携と、Googleアナリティクスの設定ができます。
Google+のアカウントを持っている場合はプロフィールページのURLを赤枠部分に入力します。

まずはGoogleアナリティクスに登録して設定しましょう。
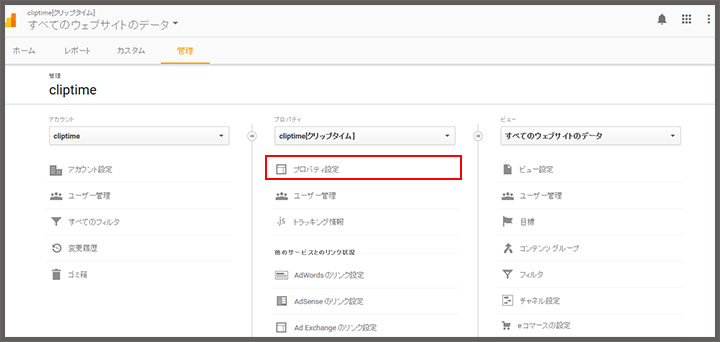
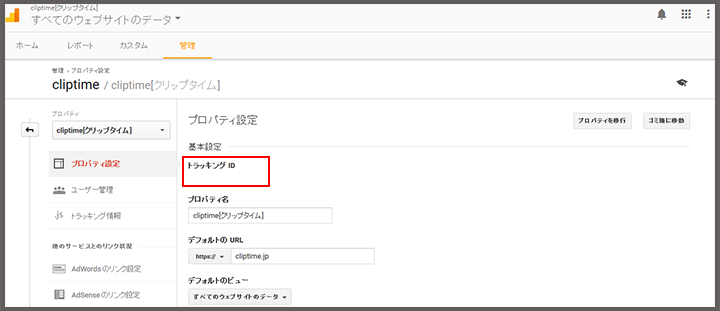
Googleアナリティクスの登録と設定
|
②All In One SEO Packに戻り、「GoogleアナリティクスID」の部分にコピーしたIDを入力。
これでGoogle アナリティクスとWordPressサイトを紐づけることができました。

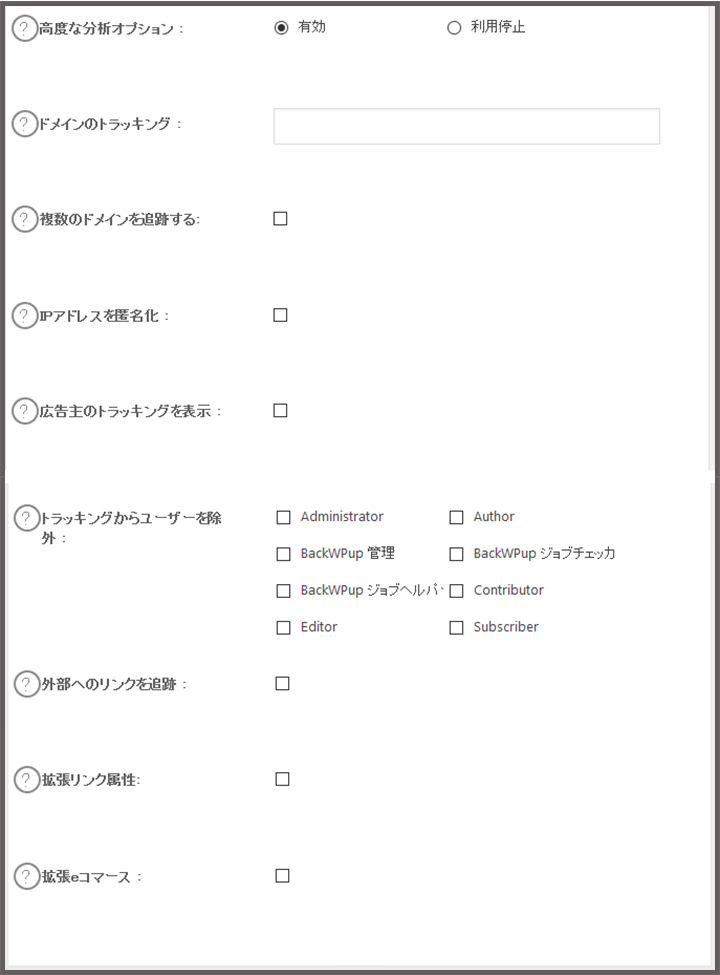
③以下の部分は初期状態のままで大丈夫です。

Noindex設定(検索除外設定)
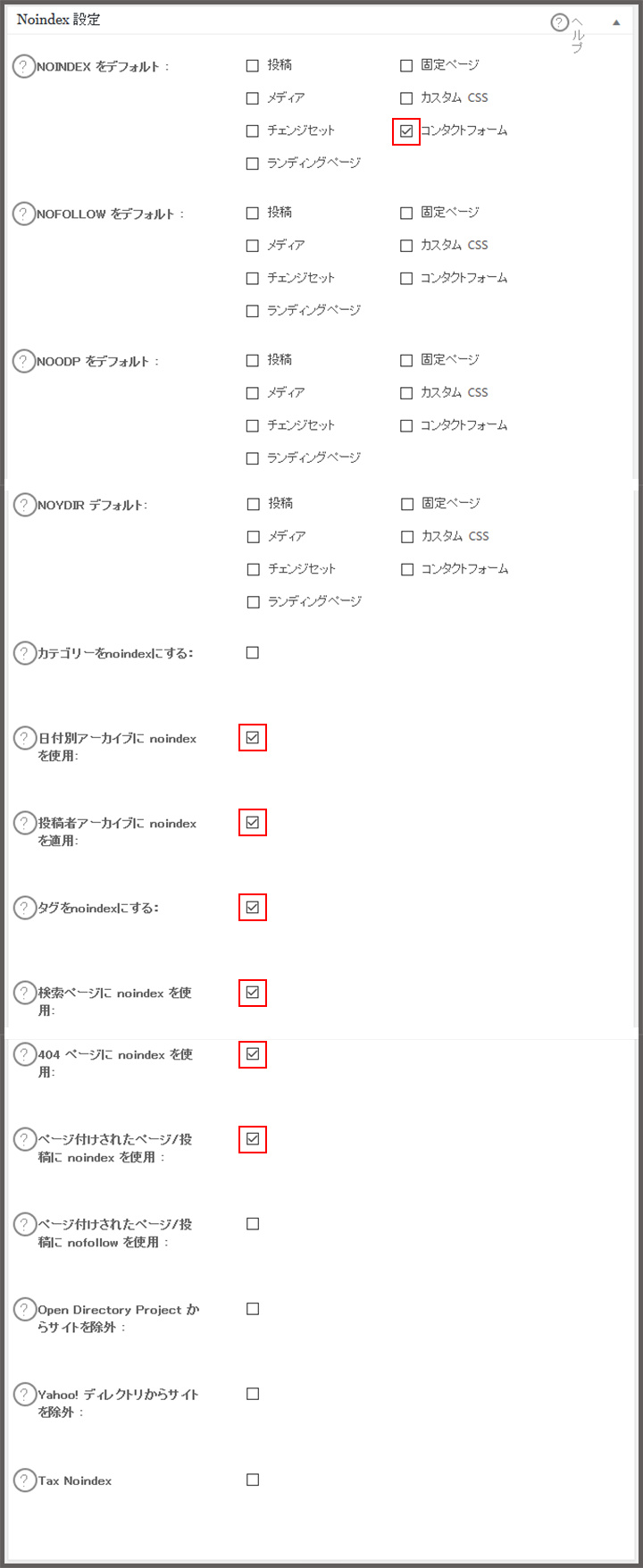
①「Noindex設定」では、Googleのクローラー(サイトを検索して認識するプログラム)に「このページは認識する必要は特にないですよー」と教えてあげるための設定ができます。
以下の通りに設定します。

詳細設定(検索除外設定)
①「詳細設定」では、ヘッダーに様々な要素を追加することができますが、ほとんど使う機会はありません。初期状態のままで大丈夫です。

キーワード設定(検索ワード設定)
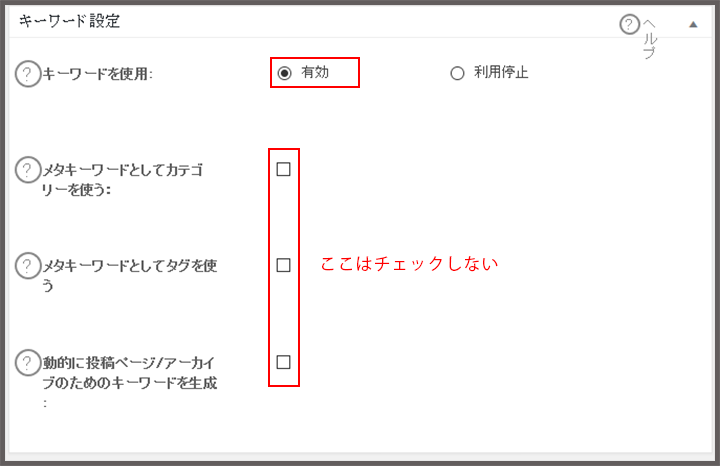
①「キーワード設定」では、キーワードを使用の部分だけにチェックを入れて、残りのチェックは外しておきましょう。

最後に忘れず「設定を更新」しましょう。



XMLサイトマップ設定
「XMLサイトマップ」とは、検索エンジン(GoogleやYahoo!)に対して、WEBサイトの更新状況を伝達してクローラーの巡回をうながすためのモノ。
という声かけをしてくれる機能のことです。
XMLサイトマップ
①まず管理画面の「XMLサイトマップ」へ。

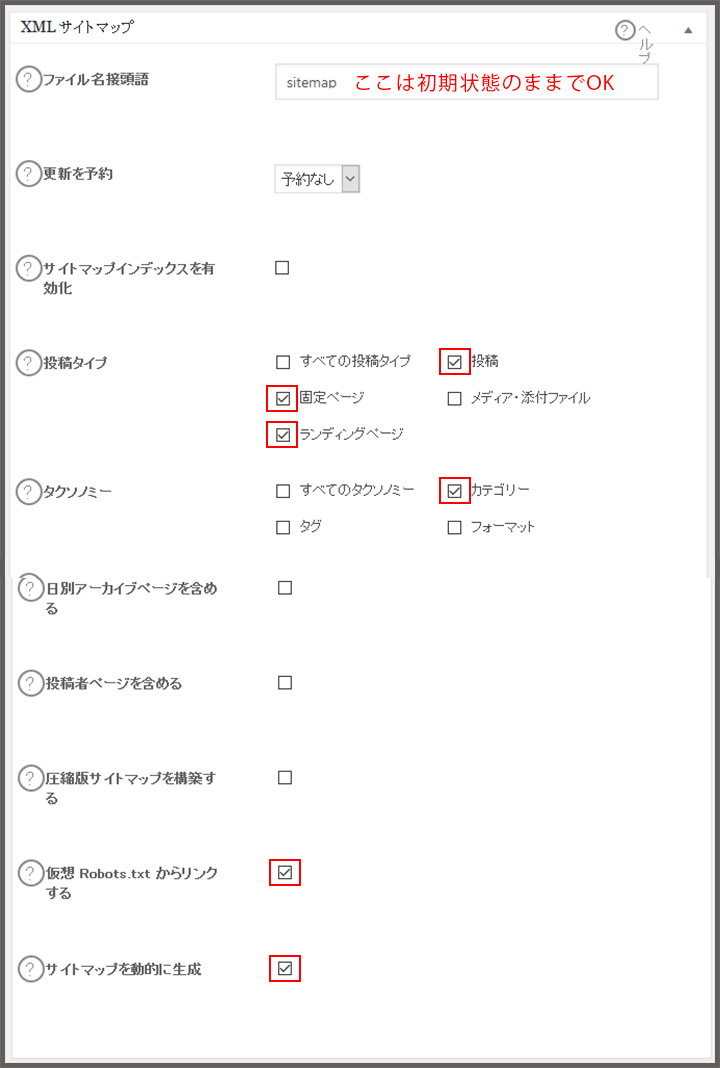
②「XMLサイトマップ」の基本設定画面です。下図の通りに設定しましょう。

投稿タイプ:どのページを検索エンジンに送るかを決めます。
タクソノミー:自分で追加したカテゴリーやタグも送信しますか?の意味。
圧縮版サイトマップを構築する:これはページ数が数万規模になってから必要になってくるものなので、ほとんどの人が必要ありません。
仮想Robots.txtからリンクする:WordPressが自動で用意している「仮想Robots.txt」というファイルからXMLサイトマップへのリンクを追加します。これによって、クローラーにXMLサイトマップの場所を伝えて参照してもらうためのチェックです。
サイトマップを動的に生成:WordPressが更新されると、XMLサイトマップも自動的に更新してくれます。これによってXMLサイトマップを手動で送信する必要がなくなります。
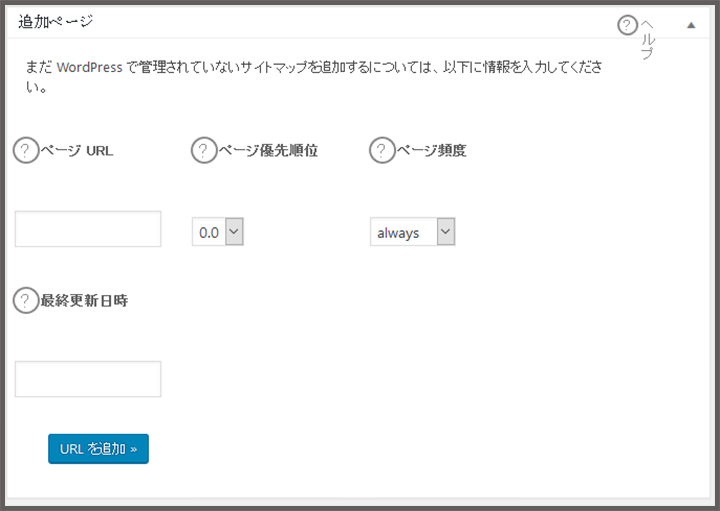
追加ページ
①「追加ページ」では、WordPressで管理されていないURLがあり、そのURLもXMLサイトマップに追加したいときに入力します。特にない場合はそのままで大丈夫です。

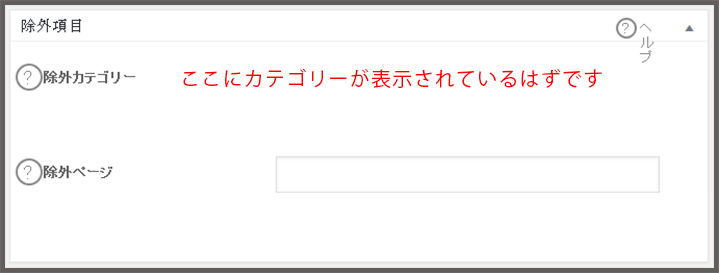
除外項目
①「除外項目」では、XMLサイトマップに追加したくないカテゴリーやページを設定できます。除外したいものはない場合はそのままで大丈夫です。

優先順位
①「優先順位」では、クローラーにどのページが重要なのかを数値で伝えるための設定です。
上から、「0.8」「0.6」「0.2」などど設定している人が多いですが、初期状態のままでも自動計算されるのでなんの問題もありません。設定してみたいと思ったら数値を入れてみてください。

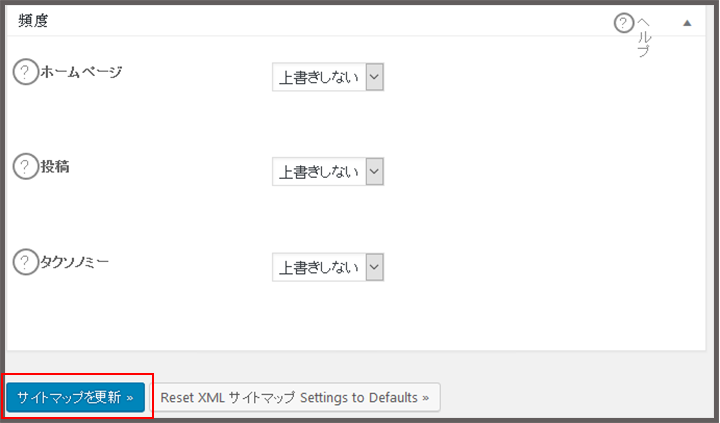
頻 度
①「頻度」では、XMLサイトマップに追加を設定したページが、実際どれくらいのペースで更新されるかを設定します。これによってクローラーが巡回するタイミングのある程度の指標になります。
ただこれはホント参考程度なので、必ずここで指定した頻度でクロールしに来てくれるわけではありません。
こちらも初期状態のままでもなんの問題もありませんので、お好みで大丈夫です。

★XMLサイトマップをGoogle Search Consolから送信XMLサイトマップの設定が完了すると、XMLサイトマップが生成されています。
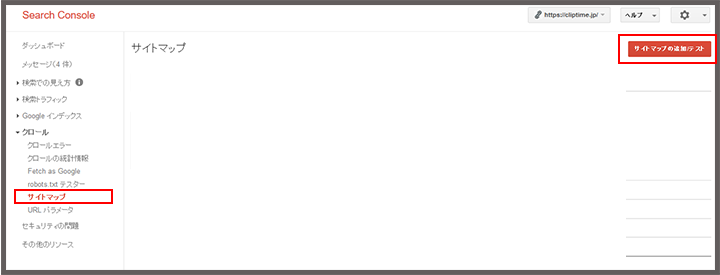
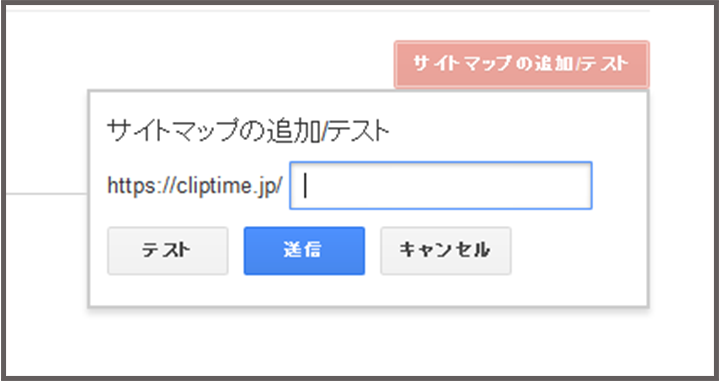
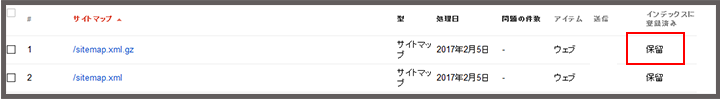
このページをGoogle Search Consolを使ってGoogleさんに送信しておくことで、認識を早めることができるので早速やってみましょう。 ①Google Search Consolに追加したサイトを選択。 ②左側メニューの「クロール」→「サイトマップ」へ。 ③ここに先ほどの「sitemap.xml」か「sitemap.xml.gz」を入力して「送信」。 ④「保留」と表示されることもありますが、時間をおいてから更新してみると保留が消えているはずです。 |
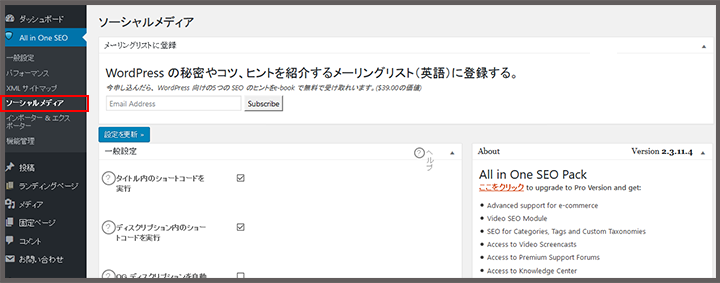
ソーシャルメディア設定
いまのAll In One SEO Packは、OGP タグと Twitter カードタグなどの設定機能が追加されているので、昔だったら「Open Graph Pro」という別のプラグインで設定していたものがAll In One SEO Packで設定できるようになってます。
専門的な用語も多いですが、ひとつひとつ分かりやすく解説していくので、しっかり最後までお手伝いします。
ソーシャルメディア
①まず管理画面の「ソーシャルメディア」へ。

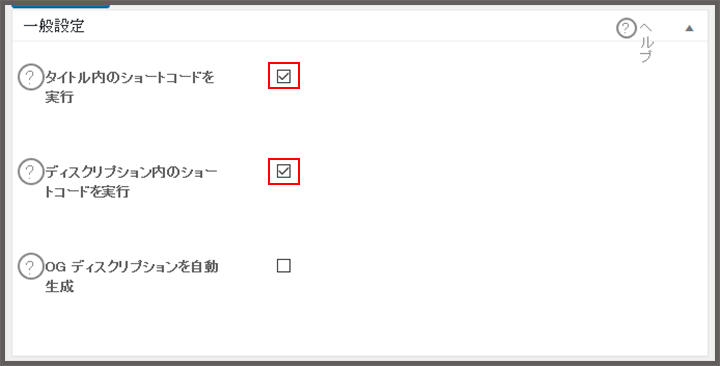
一般設定
①「一般設定」は以下のようにチェックを入れます。

説明文は記事編集ページにて記事ごとに設定するのでここはノーチェック。
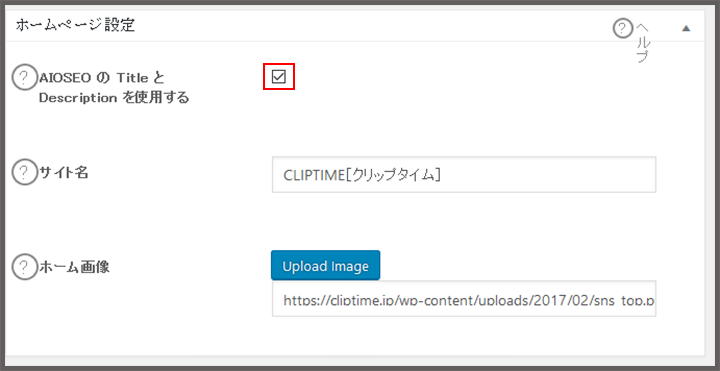
ホームページ設定
①「ホームページ設定」ではWEBサイトのトップページがシェアされた時の表示設定をします。

AIOSEOのTItleとDescriptionを使用する:このページの一番最初に設定した、WEBサイトのタイトルと説明文をそのまま使うのでここにチェック。
サイト名:WEBサイトのタイトルを入力。
ホーム画像:トップページがシェアされた時に表示させたい画像を設定する。
※サイズは1200x630が推奨
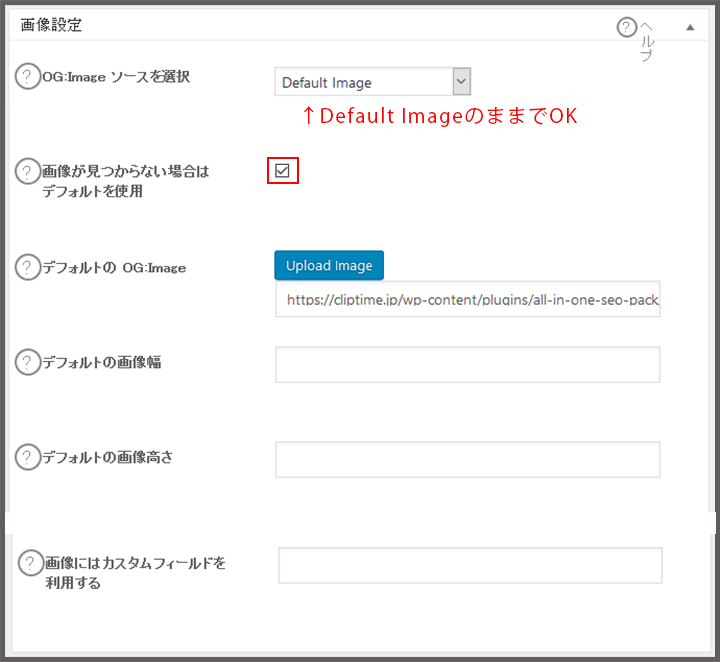
画像設定
①「画像設定」では、記事がシェアされた時の画像について設定できます。
記事に画像を設定しなかった場合にここに設定する画像が表示されます。

ソーシャルプロフィールリンク
①「ソーシャルプロフィールリンク」では、Googleナレッジグラフに関連付ける情報を設定します。

Googleさんのアルゴリズムのひとつで、単純に検索キーワードを含む情報を検索結果に表示するだけでなく、場所や人、作品など様々な物事についてそれぞれの情報の関連性や属性を認識・把握したうえで、それを反映した検索結果を表示する機能のこと。
例えば「孫正義」と検索すると、通常の検索結果に加えて、孫正義の基本情報である生年月日や著書などが検索上位に表示されています。

Facebook設定
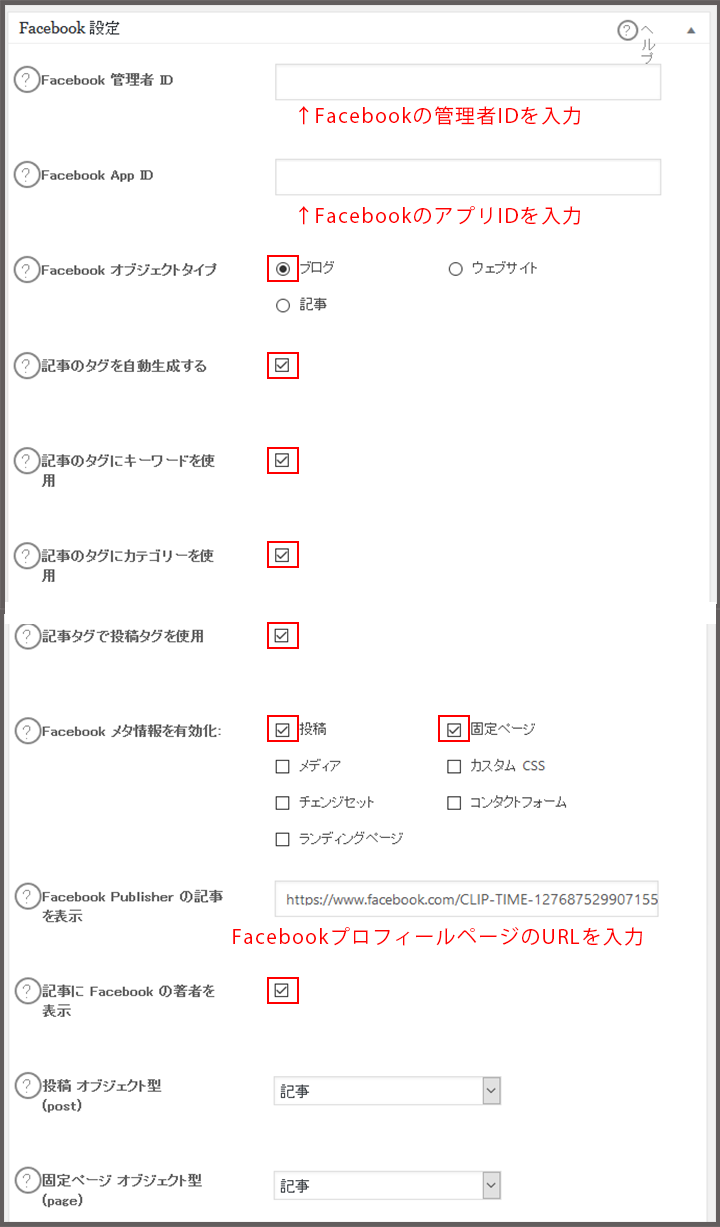
①「Facebook設定」では、Facebookで記事がシェアされた時に表示させる画像や文章を設定できます。
まず、チェック項目は以下のようにチェックを入れましょう。

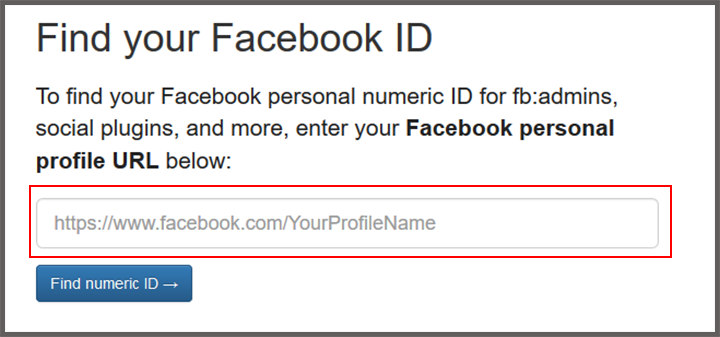
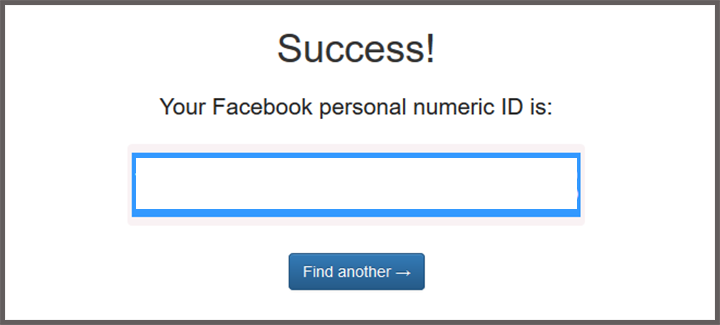
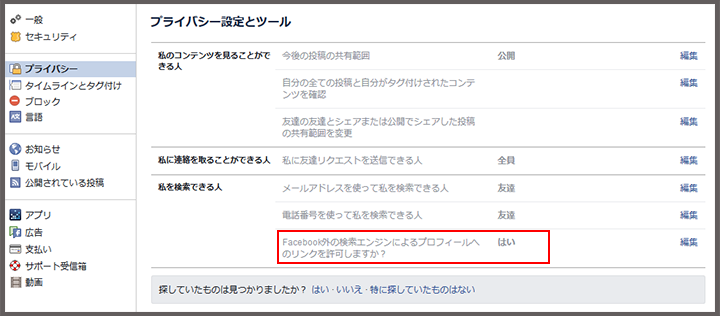
★Facebook管理者IDを取得する(個人ページの場合)●Find your Facebook IDにアクセスして、自分のFacebookプロフィールページのURLを入力します。 ●表示されました。コピーして先ほどの入力箇所に貼り付けましょう。 エラーになる場合は、Facebookのプライバシー設定から、「Facebook以外の検索エンジンによるプロフィールへのリンクを許可しますか?」を「はい」にしてもう一度試してください。

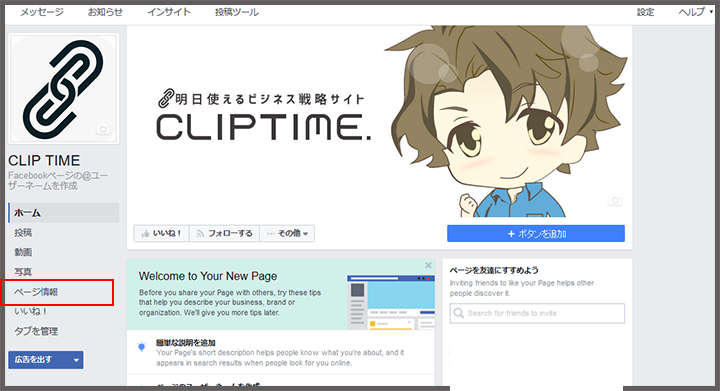
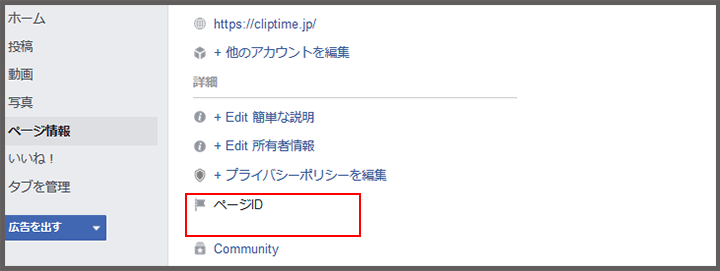
★Facebook管理者IDを取得する(Facebookページの場合)●Facebookページにアクセスして、左側メニューの「ページ情報」へ。 ●赤枠部分が「管理者ID」。コピーして先ほどの部分に貼り付けましょう。 ちなみにFacebookページの@ユーザーネームを決めていない場合は、URLに「管理者ID」が含まれています。
http://facebook.com/〇〇〇〇/でアクセスできたらそれは「管理者ID」になります。 |
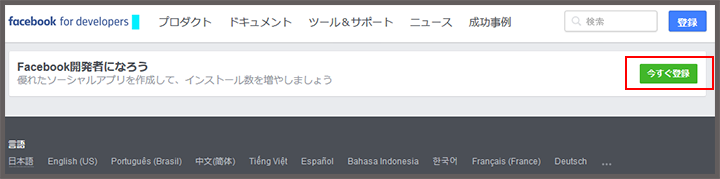
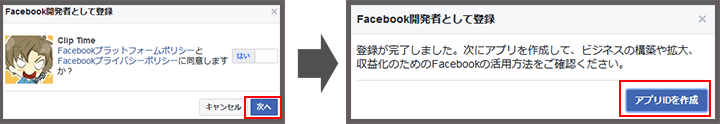
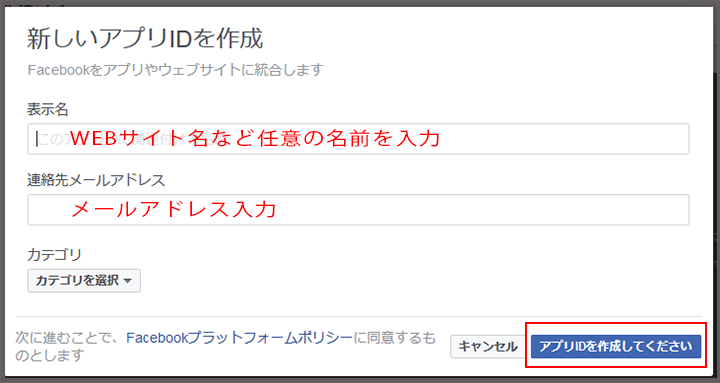
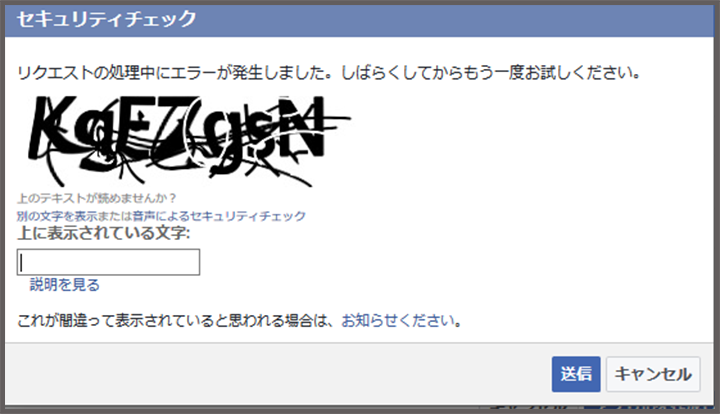
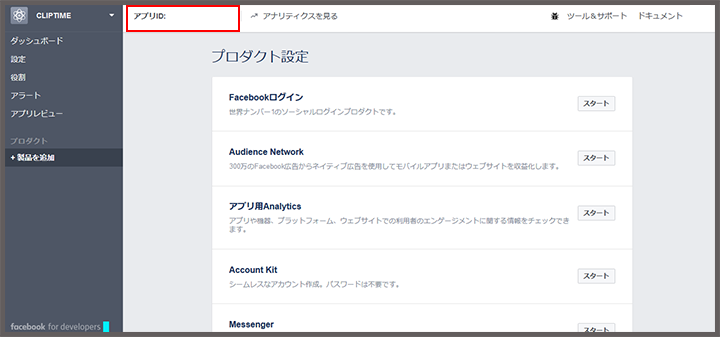
★FacebookアプリIDを取得する●Facebook for developersへアクセスして、「今すぐ登録」をクリック。 ●ポリシーに同意して「次へ」→「アプリIDを作成」をクリック。 ●WEbサイト名とメールアドレスを入力したら「アプリIDを作成してください」へ。 ●セキュリティチェックを通過したら。 ●登録完了です。赤枠内に表示されている「アプリID」をコピーして先ほどの入力箇所に貼り付けましょう。 |
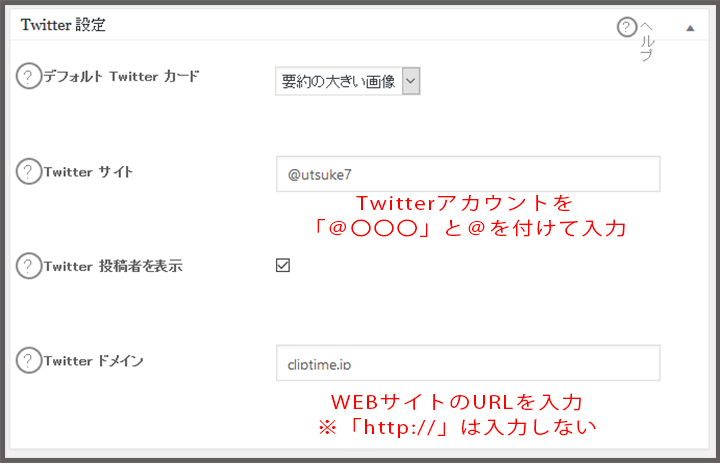
Twitter設定
①「Twitter設定」では、Twitterカードが設定できます。

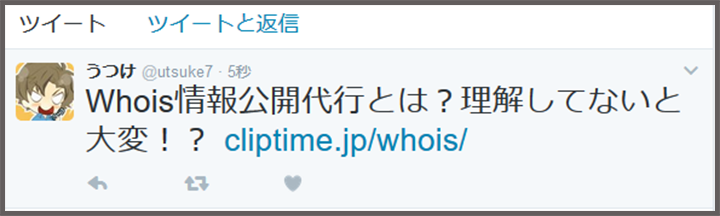
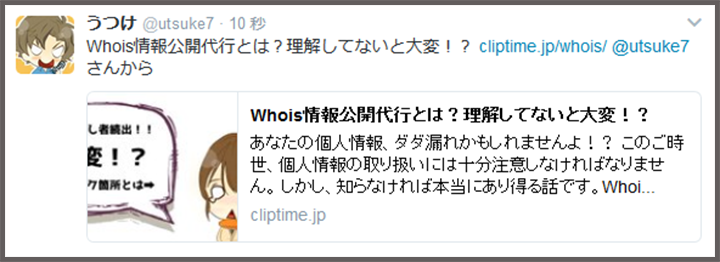
記事かシェアされた時↓
未設定の場合は

設定済みの場合は

と表示されるので、是非活用しましょう。
②最後に忘れずに「設定を更新」しましょう。





All In One SEO Packの使い方
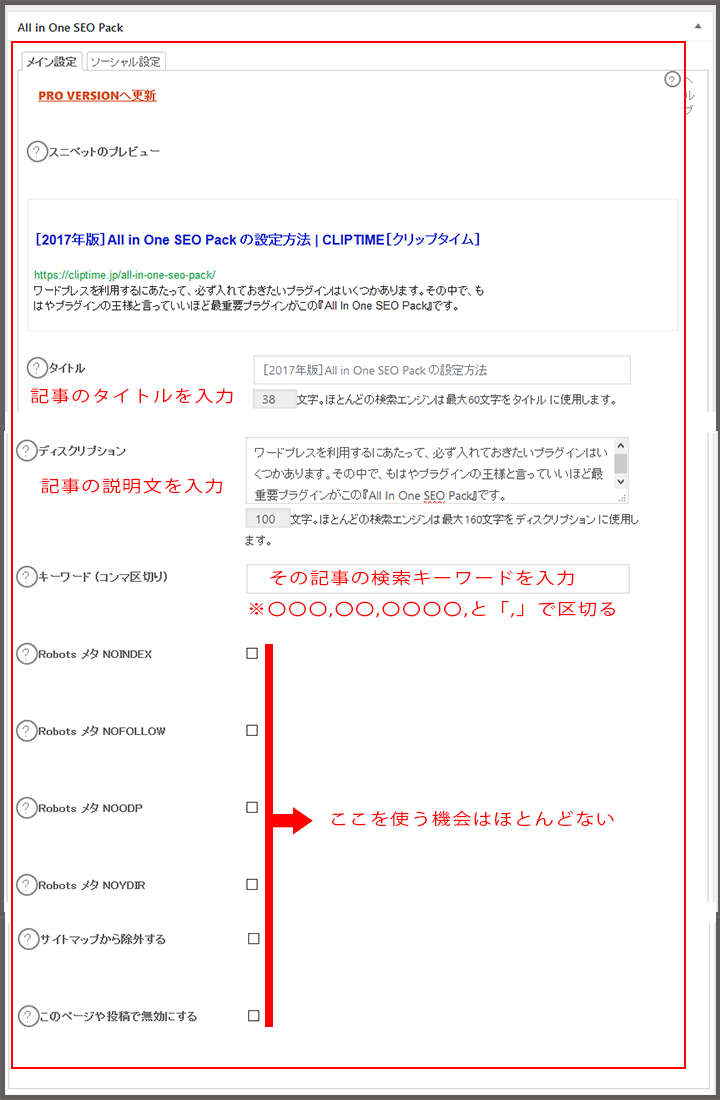
設定はすべて完了しましたので、記事作成時に編集画面の最下部に下図のように「All In One SEO Pack」の項目が追加されています。

- タイトル
- 説明文
- キーワード
基本はこの3つを設定していれば問題ありません。
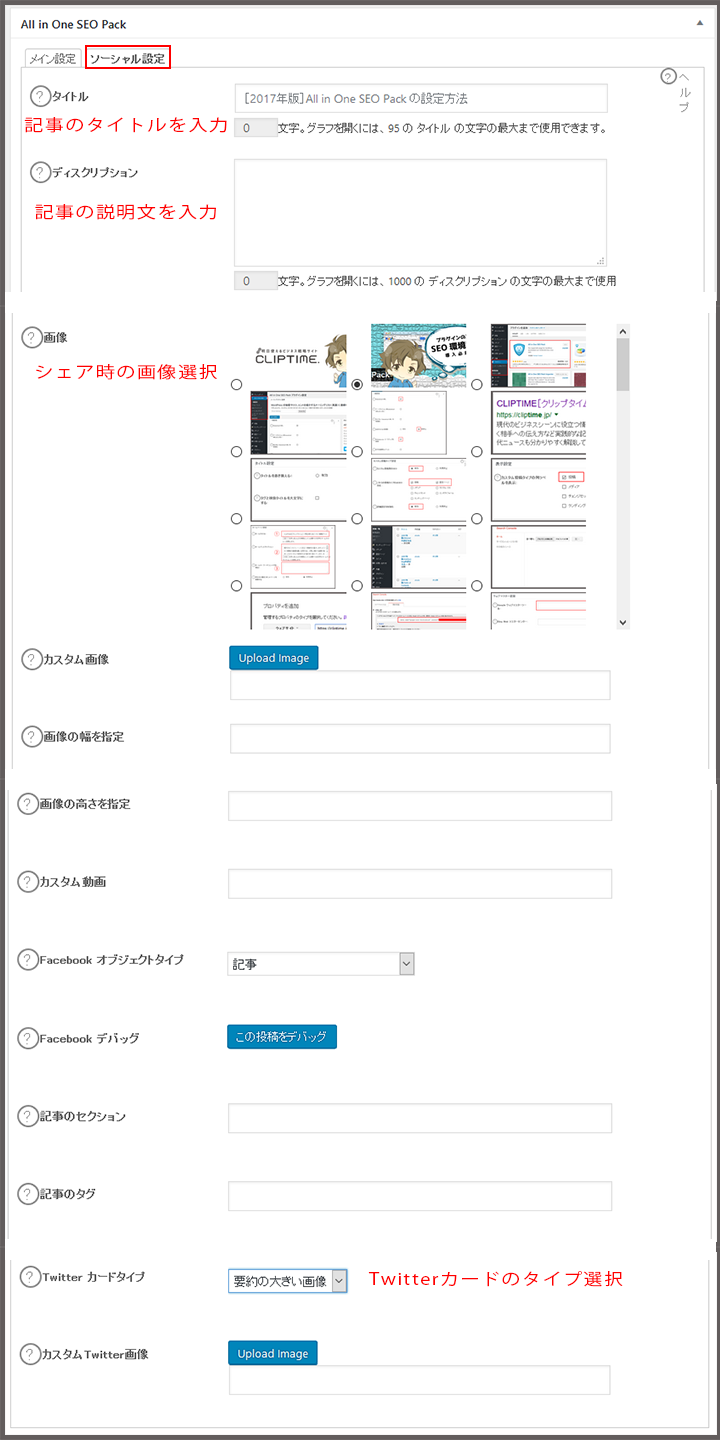
「ソーシャル設定」のタブをクリックすると、次はSNSでシェアされた時の設定ができます。

- タイトル
- 説明文
- 画像
ユーザーの目を引くような説明文がサラッとかけたら最高です。
段取り8割仕事2割
長くなりましたが、この解説通りに設定すれば、最新版「All In One SEO Pack」に関してはもう完璧です。
初めての人は少々疲れたと思いますが、ここで説明した内容は全て、WordPressを運用していくにあたってとても重要な内容です。
段取り8割仕事2割という言葉があります、あとは記事を楽しく更新していきましょう。