読みやすい記事を作ることがWEBサイト運営の肝なのに、読みやすい記事を作る操作が快適でないとせっかくの記事も台無しです。
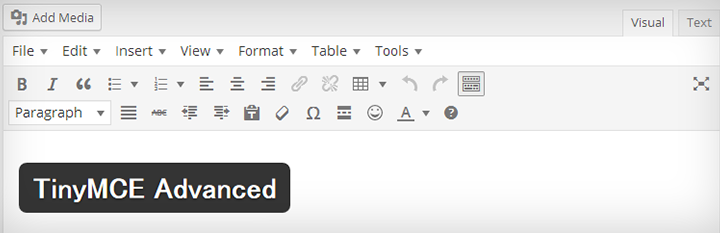
設定は非常に簡単です。今回は「TinyMCE Advanced」を使って記事編集環境をしっかり整える方法をクリップタイムしていきます。



TinyMCE Advancedとは?
ワードプレスで記事投稿する際は、以下の2通りの編集画面があります。
|
初期状態のビジュアルエディタでは、表の挿入や編集、YouTube動画を挿入したり、画像の周りに余白を入れたりする操作ができません。
その上、記事を編集する上で自分のやりやすい機能配置が不十分の状態です。
そこでこの「TinyMCE Advanced」というプラグインは、インストールするだけで。HTMLやタグなどの知識がない方にも簡単に操作ができるように、記事編集画面を快適にすることができます。
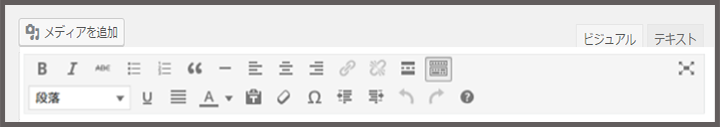
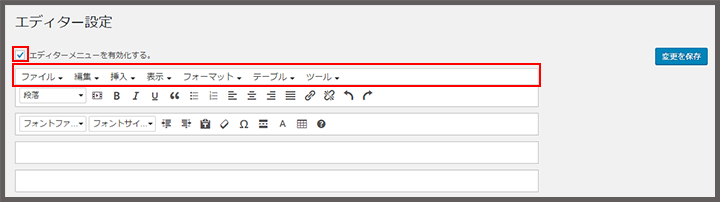
初期状態の編集画面

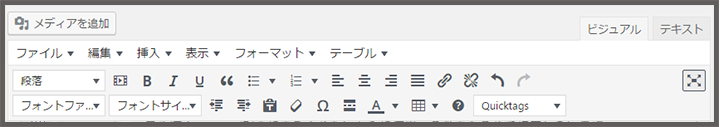
TinyMCE Advanced導入後の編集画面

TinyMCE Advancedをインストール
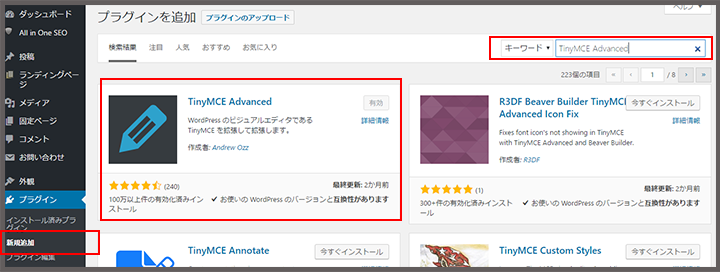
管理画面左側メニューから、「プラグイン」→「新規追加」へ。
右上の検索窓に「TinyMCE Advanced」と検索、下図のプラグインが表示されるので「今すぐインストール」。
インストールされたら「有効化」ボタンをクリック。

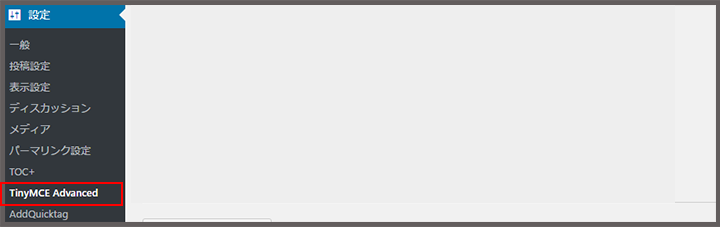
そうすると、左側メニューの「設定」のなかに、「TinyMCE Advanced」が追加されるのでクリック。

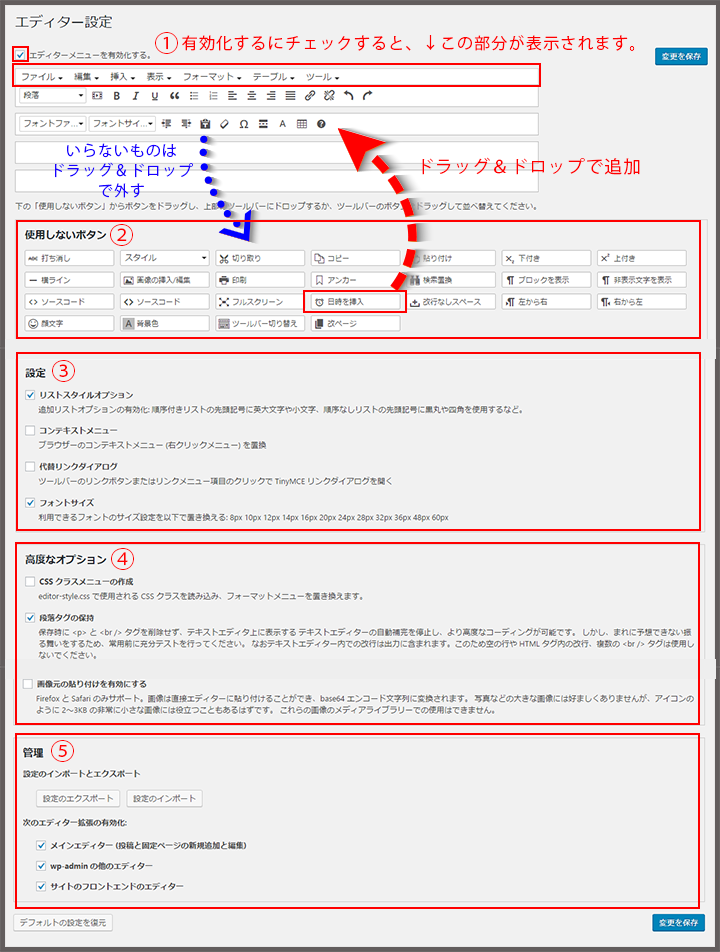
ここが「TinyMCE Advanced」の設定画面です。

図の①ーエディターメニューを有効化する
ここにチェックを入れて有効化すると赤枠のメニューバーが表示されます。
通常はボタンで操作しますが、このメニューバーはこの「TinyMCE Advanced」で出来る全ての機能が確認できるので、ボタン以外の機能を使用したいときなどに確認して使えるので非常に便利です。

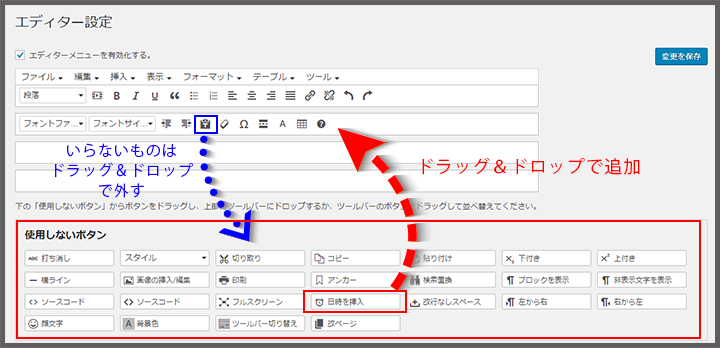
図の②ーボタン一覧
ここに配置されているボタンが設定可能なボタンになります。下図のようにドラッグして簡単に配置することができます。好きなように自分流のカスタマイズをしてみましょう。

当サイトCLIPTIMEやクライアント様では、以下のようにボタンを配置しています。
| 段落 | h2やh3など、記事の見出しを設定するときに使う。 ※SEO対策にもこれは必須項目。 |
|
| 動画 | このボタンから動画を挿入できる。YouTube動画などには非常に便利。 | |
| 太字 | 文字を太字にして強調したいときに使用する。主に単語に使用。 | |
| 斜体 | 文字を斜めにして表現したときに使用する。英文などに主に使う。 | |
| 下線 | 文章に下線を付けたい時に使用する、主に大事な文章に使用。 | |
| 引用 | 引用の挿入時に使う。ここは外からの情報ですということを表すには便利。 | |
| 箇条書き | 箇条書きにしたい時に使用。●や■や○を選択可能。 | |
| 箇条書き(番号付) | 箇条書きにしたい時に使用。漢数字やローマ数字などを選択可能。 | |
| 左寄せ | 文章や画像を左寄せに表示したときに使用。 | |
| 中央寄せ | 文章や画像を中央寄せに表示したときに使用。 | |
| 右寄せ | 文章や画像を右寄せに表示したときに使用。 | |
| 両端揃え | 文章の両端を揃えて幅を統一させたいときに使用。 | |
| リンクの挿入 | 文字や画像にリンクを付けたいときに使用。 | |
| リンクの解除 | 付けたリンクを削除するときに使用。 | |
| フォントファミリー | フォントを変更したいときに使用。文章と文章の関連性を一瞬離すときなどに使用します。 | |
| フォントサイズ | 文字のサイズを変更するときに使用。 | |
| インデントを減らす | 文字をアウトデントしたいときに使用。 | |
| インデントを増やす | 文字をインデントしたいときに使用。 | |
| テキストとしてペースト | テキストをペーストしたいときに使用。基本的には「Ctrl」+「C」でも十分。 | |
| 書式設定をクリア | 一度設定した書式設定を最初の状態に戻すときに使用。 | |
| 特殊文字 | ハートやダイヤなどの特殊文字を使用したいときに使用。 | |
| 続きを読むを挿入 | 「続きを読む」のタグを挿入したいときに使用。 | |
| テキスト色 | 文字の色を変えたいときに使用。 | |
| テーブル挿入 | 記事に表を入れたいときに使用。この表もこれで作成しています。 |
上記の内容を設定するとこうなります。

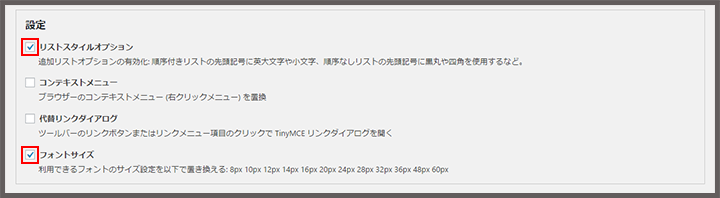
図の③ー設定
ここは図のようにチェックを入れましょう。

リストスタイルオプション:箇条書きの●や■を選択できるようになります。意外と便利ですのでチェックします。
コンテキストメニュー:記事編集画面で右クリックするとメニューが表示されます。ボタンで全て操作可能なのであまり使いません。
代替えリンクのダイアログ:リンクの挿入時に、「Nofollow」という設定ができます、リンク先のサイトに被リンクを与えないということです。良質なサイトは、お互いに相互関係を保っているからこそ、Googleさんからも良質なサイトだと認識されます。この設定をする前に、挿入したいリンク先を吟味する方がよっぽど先決なのでノーチェック。
フォントサイズ:サイズを「pt(ポイント)」から「px(ピクセル)」表示にすることができます。お好みですが、WEBサイトは、PCやスマートフォンを対象に表示させるものなので、その画面に適している「px(ピクセル)」を選びましょう。
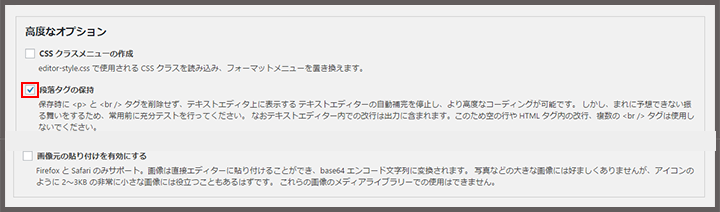
図の④ー高度なオプション
ここは図のようにチェックを入れましょう。

CSSクラスメニューの作成:editor-style.cssという別のcssを作成し、画面サイズを変更したり、テキストボックスなどを編集画面から作成できるようにする機能ですが、上級者でもあまり必要ありません。この設定にかける時間があるなら記事を書きましょう。
段階タグの保持:ワードプレスでは、ビジュアルエディタで編集していて、途中でテキストエディタで修正して、再度ビジュアルエディタに戻って編集したりすると、いらないタグが追加されていたり、改行が上手く表示されないなどの不具合が生じる場合があります。ここにチェックを入れることで、その不具合を無くすことができるので必ずチェックしましょう。
画像元の貼り付けを有効にする:ワードプレスの画像投稿は、一度「メディア」のライブラリに保存してから、記事に挿入します。ここにチェックを入れると、直接記事編集画面から画像挿入ができるようになりますが、「Firefox」「Safari」でしか使えない上にそこまで便利というわけでもないのでノーチェックにします。
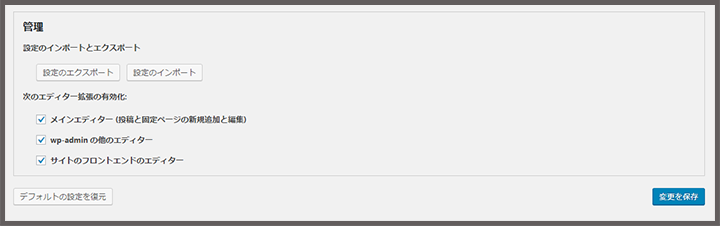
図の⑤ー管理
ここは基本的に初期状態のままでOKです。



TinyMCE Advancedの使い方
といってもこのプラグインを設定すれば、視覚的に操作が快適に行えるようになるので、色々といじってみれば自然と覚えてしまうものですが、一応以下の使い方を解説しておきます。
- 段落の付け方や文字フォント変更
- 文章の揃え方
- 「続きを読む」の挿入
- 表の挿入
- 引用するときの方法
- リンクの挿入
- 画僧の周りに余白をいれる
上記の作業は一般的によく使います。逆に言えばこれさえ覚えていれば記事作成には十分です。
段落の付け方や文字フォント変更
段落(見出し)の設定やフォントサイズなどは、ユーザーの読みやすさやリピート率にも大きく影響されてきます。適切な見出し・サイズを心がけましょう。
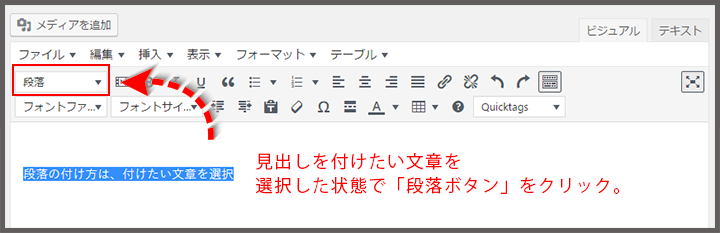
やり方は簡単、見出しにしたい文章を選択した状態で「段落ボタン」を押します。

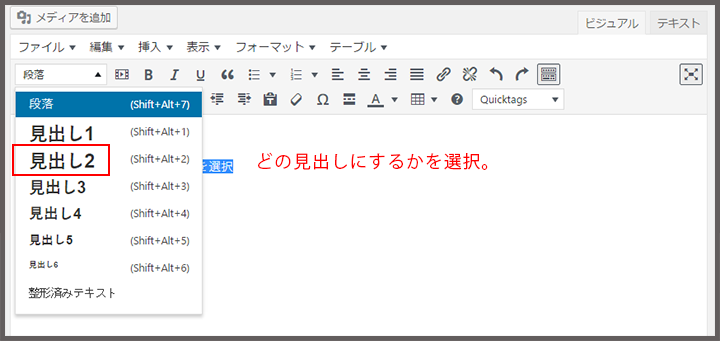
見出し1~見出し5まで出てくるので、用途に合わせて選択します。

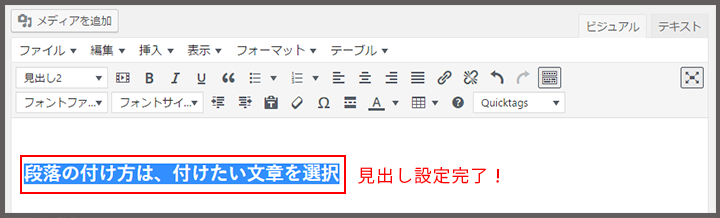
これで見出しが反映されました。

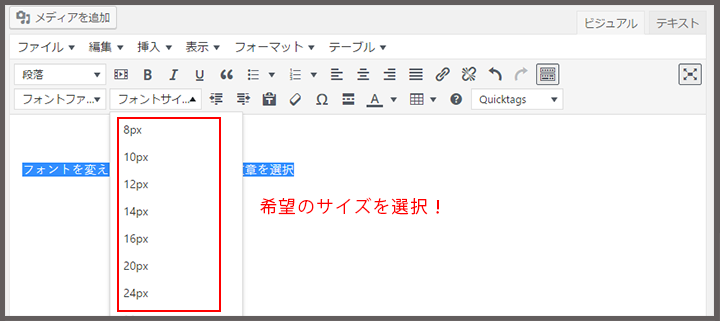
フォントのサイズやフォント変更の際も同様です。

文章の揃え方
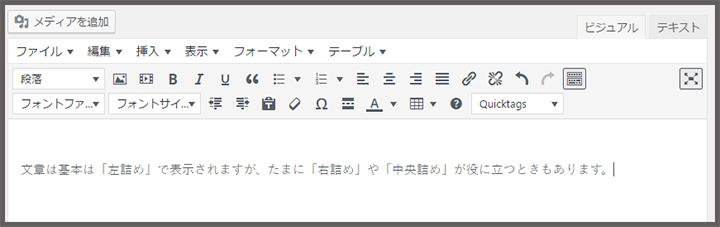
文章は基本は「左詰め」で表示されますが、たまに「右詰め」や「中央詰め」が役に立つときもあります。
これが通常時の「左詰め」。

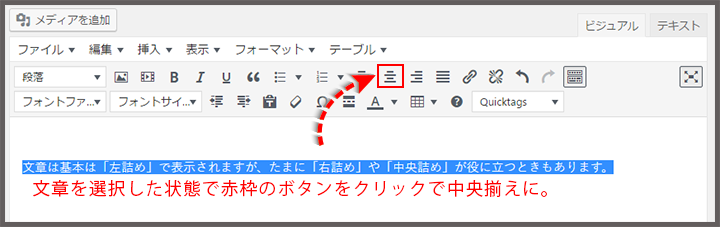
「中央揃え」にしたいときは文章を選択して、赤枠のボタンをクリック。

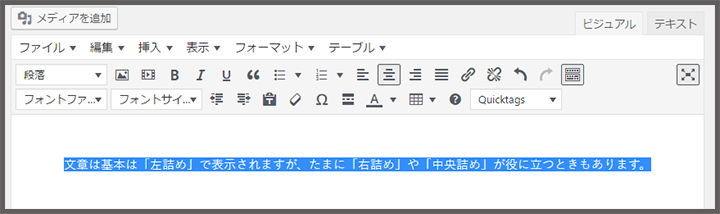
文字が「中央揃え」になりました。

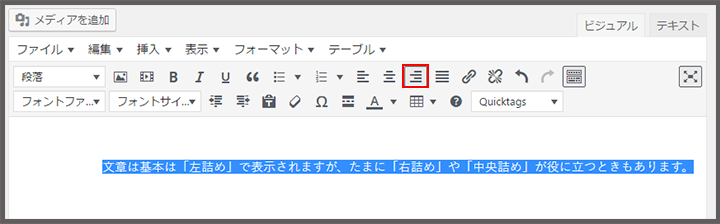
同じように、「右詰め」にしたいときは赤枠のボタンをクリック。

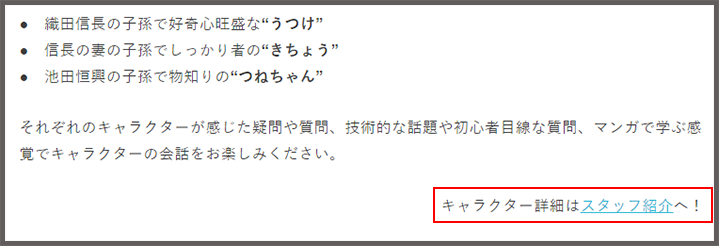
ただ「右詰め」が有効活用できる場面もあります。
 このように、文章の最後にリンクを付けたいときなどにはとても便利で見やすく配置できます。
このように、文章の最後にリンクを付けたいときなどにはとても便利で見やすく配置できます。
「続きを読む」を挿入
「続きを読む」のタグは、一度は見たことがあると思います。記事一覧ページなどでより多くの記事を表示するとともに、ユーザーにアクションを起こさせるボタンとしても多くのサイトで活用されています。

表の挿入
記事を書いているときにどうしてもここは表を使って表現したいというときがやってきます。そんなときに役に立つのがこの機能です。この記事の上部で、このサイトで使っているボタン一覧を表で表した部分があります。それもこの機能で表現しています。
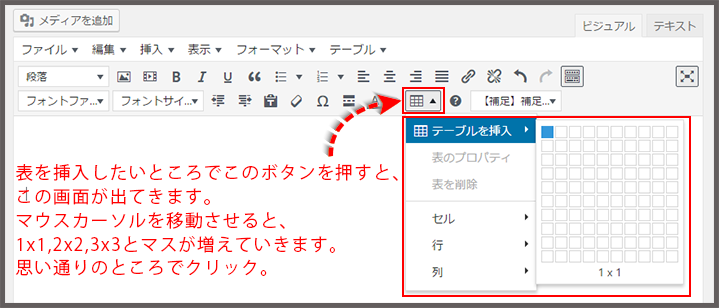
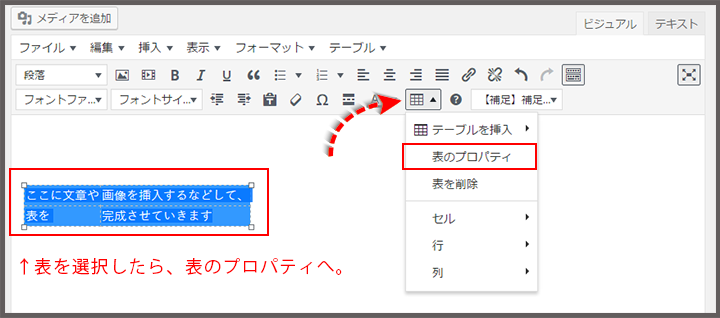
表を挿入したいときは、赤枠のボタンを押すと、下図のような画面が出てきます。
マウスカーソルを移動すると、1×1,2×2,3×3,4×4,とマスが増えていきますので、設定したいマス目のところでクリックします。

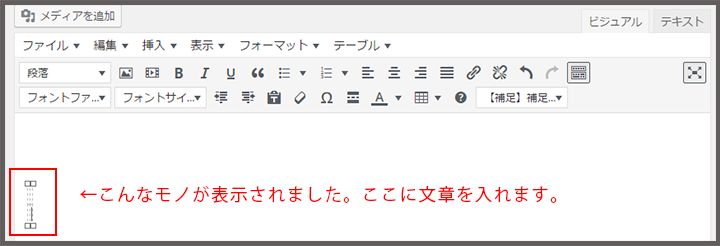
今回は2×2に設定します。下図の表が現れたら、文章を書いていきます。

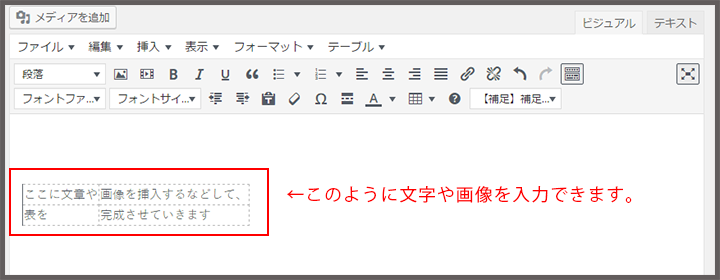
このように、文章や画像も表の中に挿入可能です。でもこれだけでは味気ない表になってしまいますので、色を加えていきます。

このように表を選択したら、「表のプロパティ」をクリック。

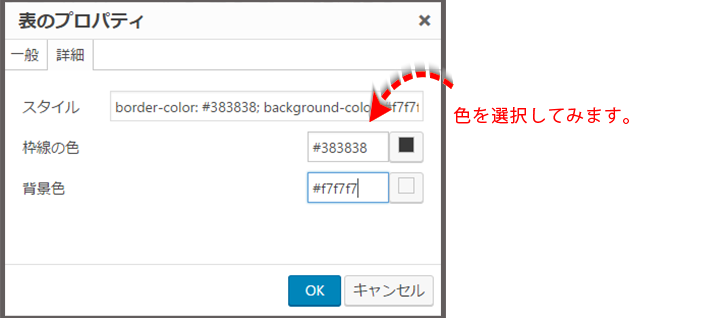
この画面が出てきますので、「詳細」タブにして、色を選択してみます。

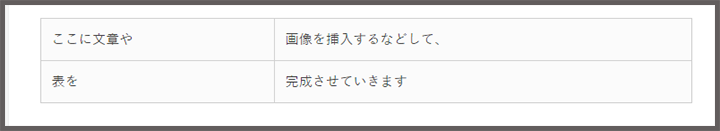
そうすると編集画面の表に色が付きました。

実際の表示はこうなります。

商品説明や一覧などには是非活用したい機能です。
引用するときの方法
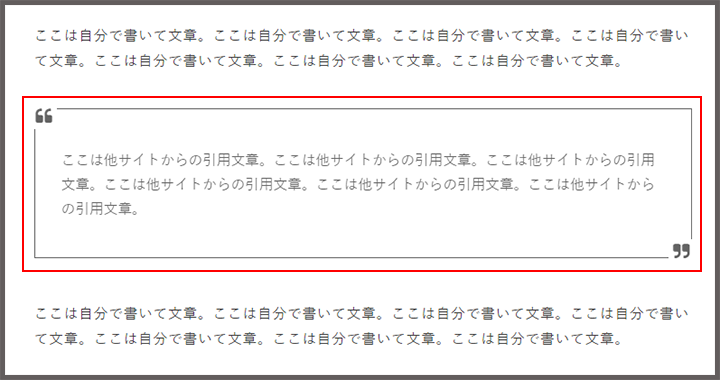
引用タグは、他のサイトからの文章や著書などの文章を使用するときに使用します。
引用となる文章を選択したら、赤枠の「引用ボタン」をクリック。

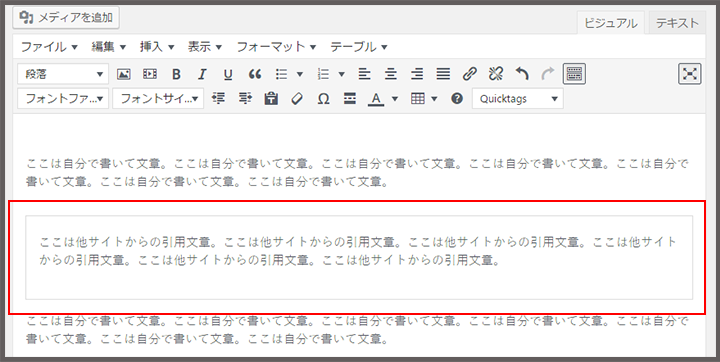
編集画面ではこのように文章に枠が付きました。

実際の表示はこうなります。

仮に他サイトから文章を引用した場合、この機能を使わないとGoogleさんは、
「あれ?これこないだ見たサイトと同じ文章だなこりゃ。んじゃ重複ってことでこのページは検索結果には必要なし!」と判断されてしまい、SEO的に非常に悪い状況を生み出します。
この「引用タグ」を使うことによって、
「あっ、ここは他サイトからの引用なんだね!了解了解!んじゃ他の文章は自分のだね、オッケーでーす!!」とちゃんと認識してくれます。
文章などを引用するときは必ず使用するようにしましょう。
リンクの挿入
文章や画像にリンクを付けたいときは、記事を作成する上で頻繁に出てきます。
この「リンク挿入」を使って簡単にリンクを挿入できます。
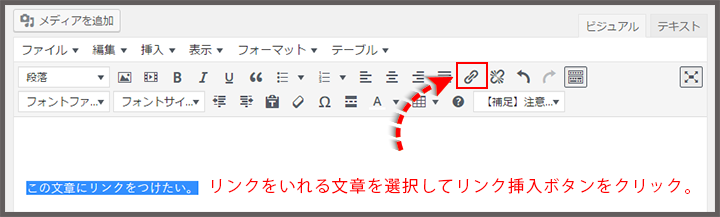
リンクを付けたい文章を選択したら、赤枠の「リンクボタン」をクリック。

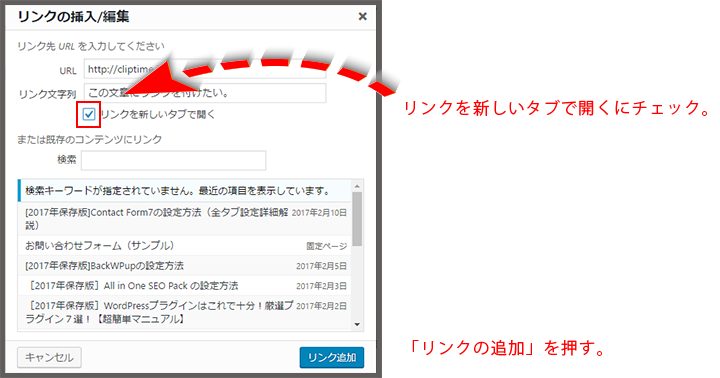
窓が出てくるので、リンク先のURLを入力します。入力したら赤枠の矢印をクリック。

別ウィンドウで開いてほしいときは、矢印の隣の「設定ボタン」をクリック。この画面が出てくるので、赤枠の「リンクを新しいタブで開く」にチェックを入れます。

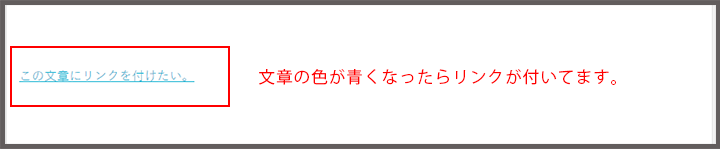
編集画面の文章が青く色が変わったら、その文章には指定したリンクが付いています。

画像の周りに余白を入れる
例えば下記の画像と文章があった場合、このままだと画像と文書が近すぎて非常に読みにくく窮屈な印象を与えてしまします。

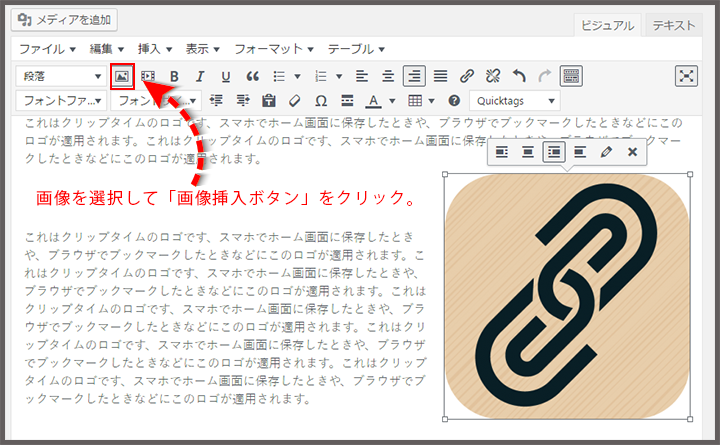
そんなときに、編集画面からこの画像を選択して、「画像挿入ボタン」をクリック。

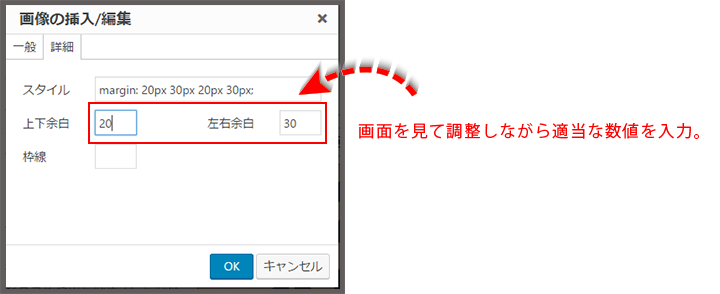
この画面が出てくるので、「詳細」タブを押して、「上下余白」や「左右余白」を入力します。

余白が丁度よく表示されました。




でも記事が増えてきて、つまづいた時はまたこの記事を読み直すね!
記事編集はサイト制作の「命」
記事編集はWEBサイト運営の命です。その命を支える環境づくりもまた命です。
より良い環境でより良い記事を。
記事が増えてきて、またどこかでつまづいたらこの記事を思い出して読み返しましょう。