WordPressでサイト運営をするにあたって、どんなサイトを運営するとしても、お問い合わせフォームの設置は必須項目です。様々なサイトに設置されているお問い合わせフォーム、そのフォームに自動返信メールやサンクスページなどを設置しようとすると、より専門的なWEB知識が必要になります。
そんな時、この『Contact Form 7』を使えば、誰でも簡単に、お問い合わせフォームやアンケートフォームなど、様々な用途に沿ってボタン一つで設置することができます。
今回は、WordPress初心者でも簡単にできる『Contact Form 7』の設定方法をクリップタイムしていきます。



Contact Form 7をインストールする
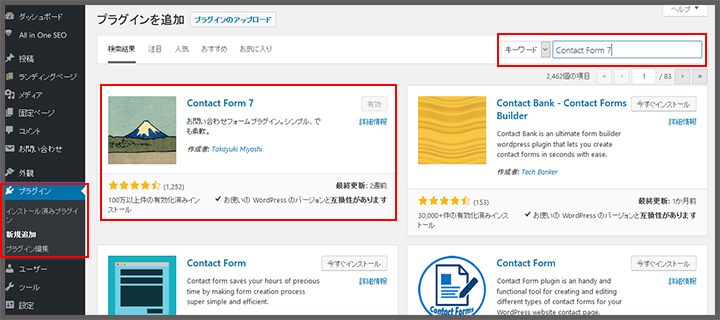
①管理画面左側メニューにある「プラグイン」→「新規追加」へ、右上の検索窓でContact Form 7と検索。
図中央のプラグインが出てくるので「いますぐインストール」をクリック。完了すると「有効化」ボタンに変わるのでクリック。

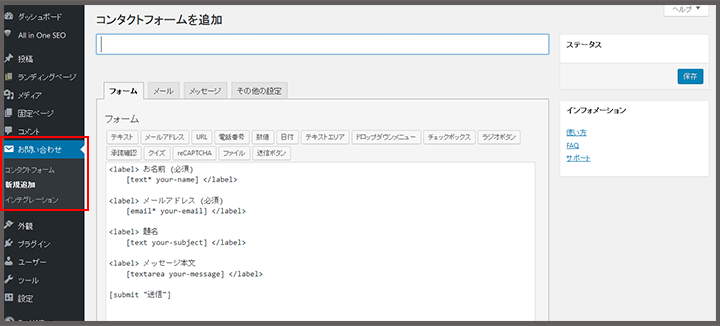
②インストール後、管理画面左側メニューにある「お問い合わせ」→「新規追加」へ。
この画面から様々なフォームを作成していくことができます。早速追加してみましょう。

フォーム名を決める
①まずはこれから作るフォームの名前を決めましょう。今回はわかりやすく「お問い合わせフォーム」としました。入力したら右側の「保存」をクリック。

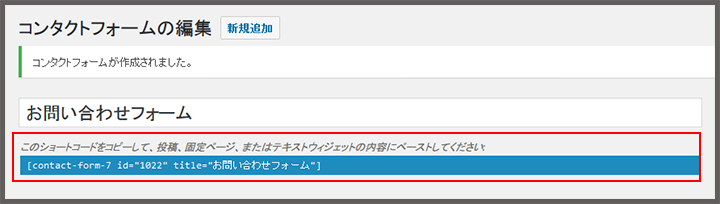
②「保存」すると以下の画面になります。とりあえず作成するフォームの土台ができました。

フォームの入力項目を設定
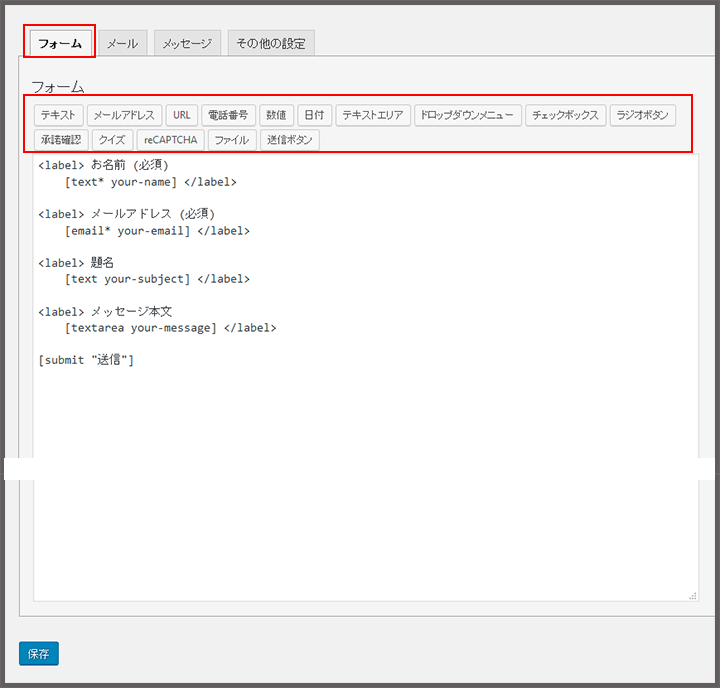
①続いては、実際のフォーム内に入れる入力項目を設定していきます。「フォーム」タブが開いていると思います。
赤枠で囲まれた部分が、フォーム内に追加していける項目の一覧になります。全部で15項目あるので一つ一つ解説していきます。
今回は、この15項目すべてを順に設定したフォームをここから作っていきます。

①テキスト・メールアドレス・URL・電話番号
この4つの項目はやり方が全て同じなので、「テキスト」項目の解説で全て代用します。
上図の「テキスト」をクリックすると、下図が画面上に出てきます。
この「テキスト」は主に1行の短い入力項目を作りたい時に使います。
例:名前・住所・フリガナなど、ほとんどの項目がこの「テキスト」で十分足りてしまいます。

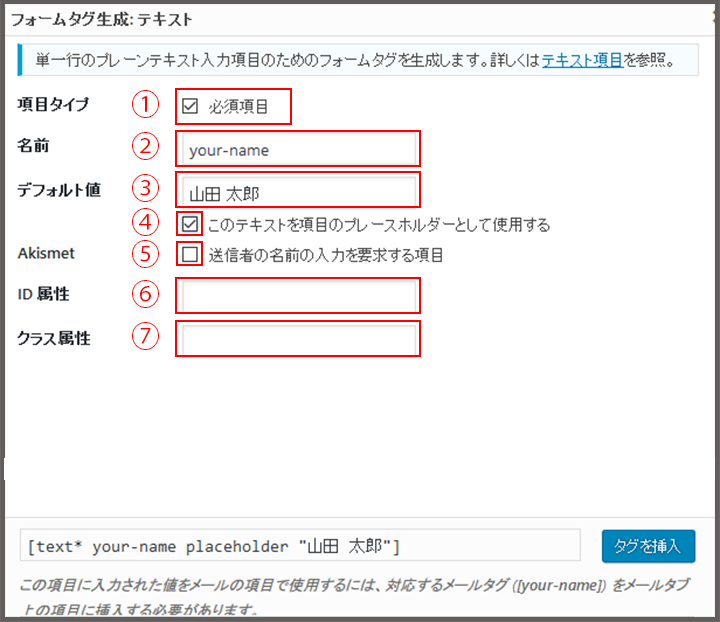
- 項目タイプ:必須項目にするかどうかを決めます。必須項目にしたいならチェックをいれます。
- 名前:そのままでもOKですが、今回はyour-nameに設定しました。
- デフォルト値:実際の項目の入力欄にあらかじめ入力例を表示させることができます。
- デフォルト値を設定した場合はここにチェックをいれます。
- Akismet:ここにチェックを入れておくとスパムメールを減らしてくれます。(Akismetプラグインの設定をしていることが前提です)
- ID属性:ここは、フォームのデザインを変更したい時に設定します。(ここでは割愛します)
- クラス属性:ID属性同様、フォームのデザイン変更時に使用します。(ここでは割愛します)
上記を設定したら、下部に[text* your-name placeholder “山田 太郎”]と表示されました。
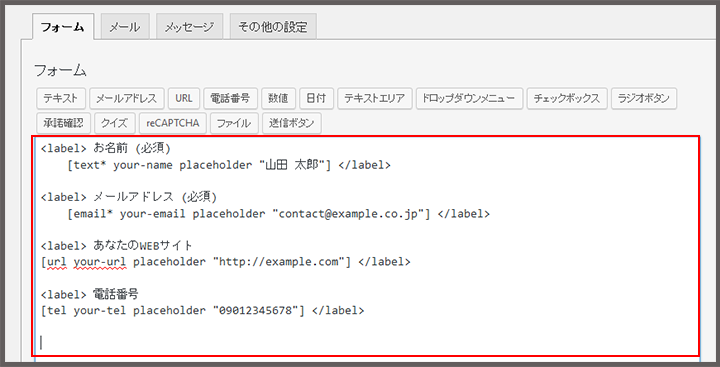
右側の「タグを挿入」を押すと、下図のように挿入されますので、図のように<label>と</label>で囲みましょう。

メールアドレス、URL、電話番号も同じ方法で設定してみると、下図のようにセットできます。

②数値
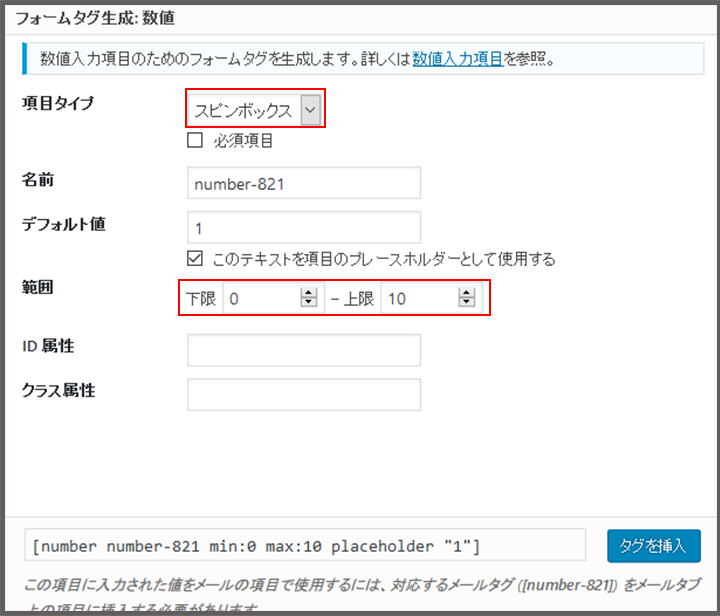
次は「数値」をクリックすると、下図が画面上に出てきます。
この「数値」は、例えば商品の個数を選択させたい場合や、資料請求の部数選択などに使われます。

- 項目タイプ:スピンボックスとスライダーを選択できます。今回は二つとも試しにセットしてみます。
- 範囲:選択できる数字の範囲を設定できます。今回は下限を「1」上限を「10」に設定。
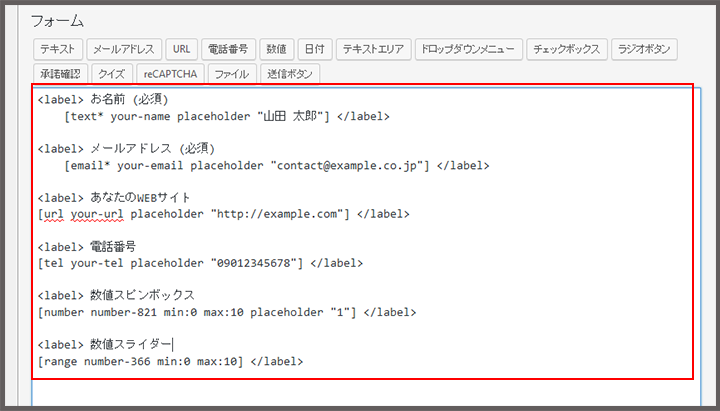
ここまでの項目を設定したら管理画面は下図のようになっているはずです。

ここまでの実際のフォーム画面はこうなっています。

※スライダーの場合、ユーザーには数値は表示されません。管理者側だけに数値が送信されます。
③日付
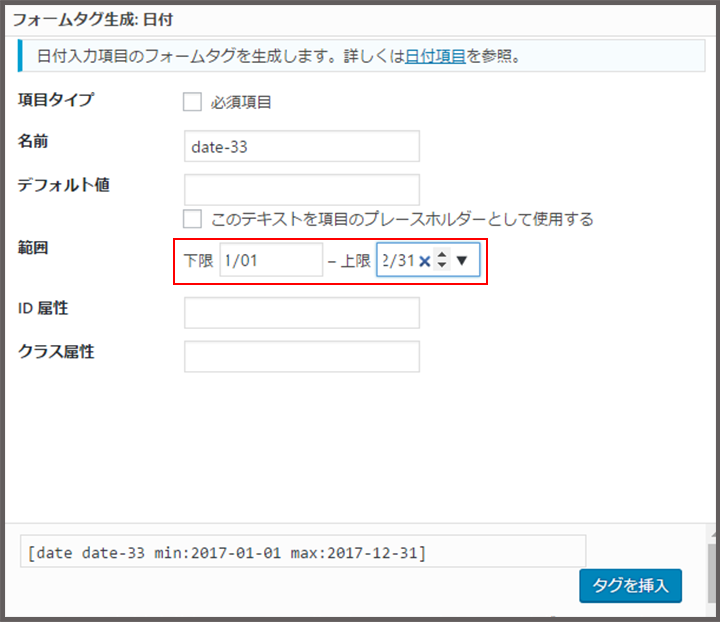
次は「日付」をクリックすると、下図が画面上に出てきます。
この「日付」は、面接日程や来社日程の希望日、お店の予約などに使われます。

範囲:例えば下限に2017/1/1、上限に2017/12/31、と設定すると、その間しか選択できないように設定できます。
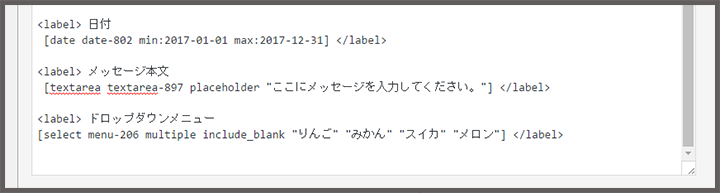
項目を設定したら管理画面は下図のようになっているはずです。

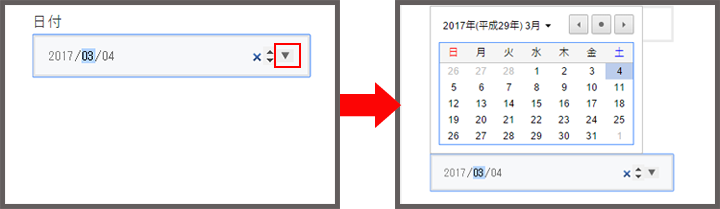
日付の実際のフォーム画面はこうなっています。赤枠の矢印をクリックするとカレンダーが出てきて選択できる仕様です。

また、各ブラウザによって表示のタイプが少し違います。上図はGoogleChromeでの実際の画面です。
④テキストエリア
次の「テキストエリア」は、お問合せ内容などの本文メッセージ部分のような、長い文章を入力する項目として使用します。設定方法は「テキスト」と同じですので、同様に設定してみましょう。
下図のように入力面積が広く設置されます。

⑤ドロップダウンメニュー
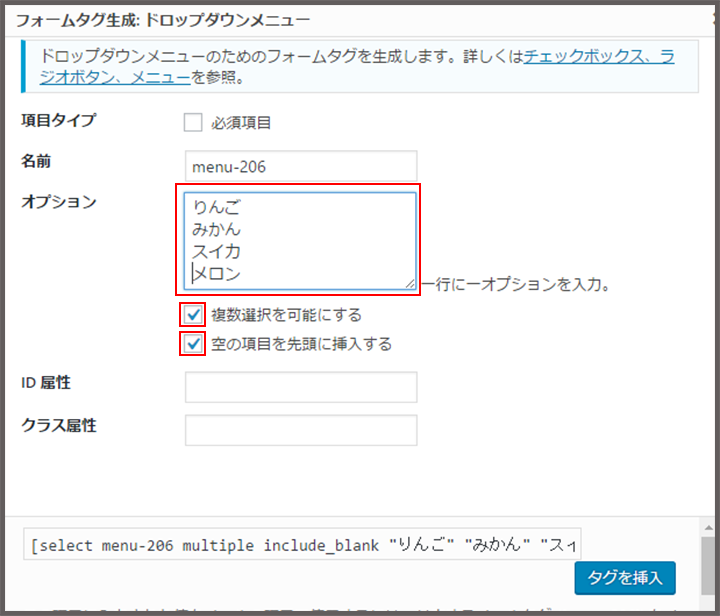
次の「ドロップダウンメニュー」は、なにかを指定の項目の中から選択してほしい時に使います。

管理画面は、同様にこのように追加してください。

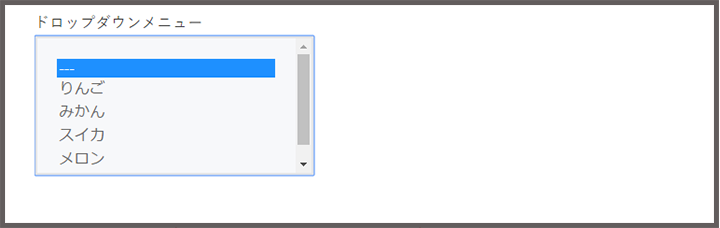
ドロップダウンメニューの実際のフォームはこうなります。

⑥チェックボックスとラジオボタン
次は「チェックボックス」と「ラジオボタン」です。教材のコースを選択してもらったり、返信の有無をチェックしてもらったりするときによく使用します。
この2つの項目はやり方が全て同じなので、「チェックボックス」項目の解説で全て代用します。
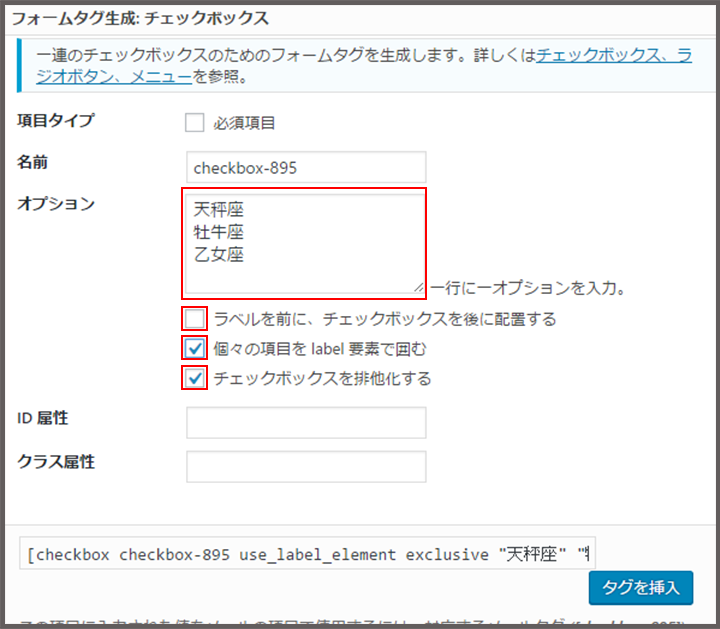
「チェックボックス」ボタンをクリックするとこの画面が出てきます。

- オプション:各項目を一行一行改行して入力します。
- ラベルを前に、チェックボックスを後に配置する:入力した選択項目とチェックボックスの場所を入れ替えます。
- 個々の項目をlabel要素で囲む:入力した各項目部分(テキスト部分)もマウスの選択範囲にします。
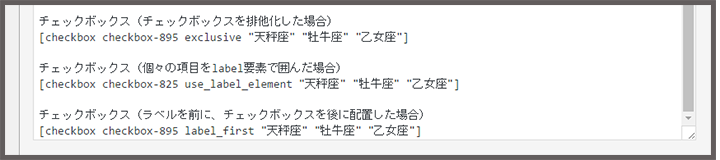
- チェックボックスを排他化する:チェックをひとつだけしか入れられないようにします。
管理画面は、同様にこのように追加してください。

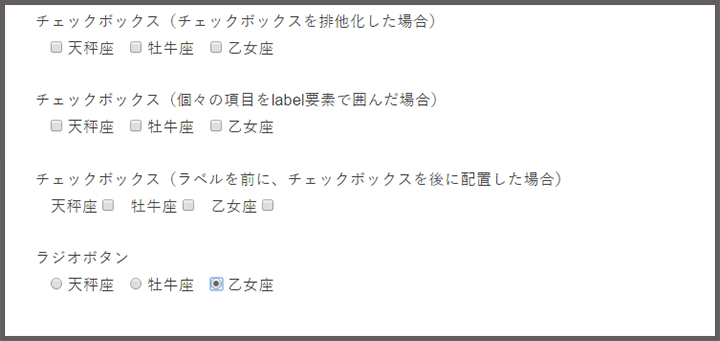
実際のフォーム画面はこうなります。

また、ラジオボタンは初めから排他化されているものになります。
⑦承諾確認
次は「承諾確認」です。Contact Form 7はフォーム送信時の確認画面が表示されません。なのでこの承諾確認を使って、フォーム最後に、確認のチェックを入れてもらうために使います。また、スパムメールの対策などに使う人も多くいます。
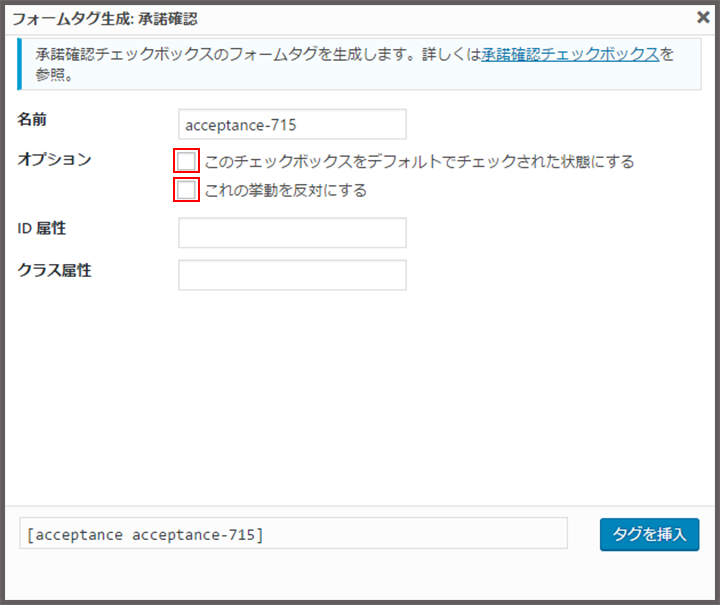
「承諾確認」ボタンをクリックするとこの画面が出てきます。

- このチェックボックスをデフォルトで表示された状態にする:最初からチェックが入っている状態にできます。
- これの挙動を反対にする:通常はチェックを入れたら送信可能になりますが、チェックを外すことで送信可能にできます。
※基本的にこの2つの項目は普段はあまりチェックしません。
管理画面は、同様にこのように追加してください。

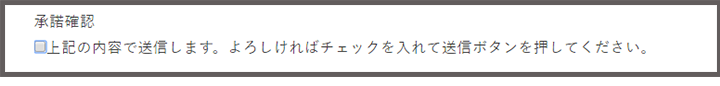
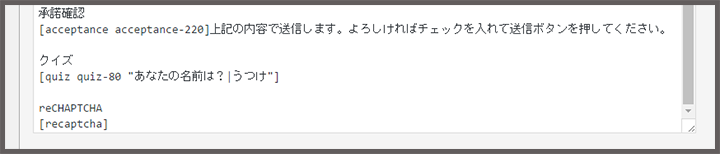
上図のようにテキストを追加して、ユーザーに分かりやすくしていきましょう。
実際のフォーム画面はこうなります。

⑧クイズ
次は「クイズ」です。これはよくある合言葉を入力してもらう時などによく使います。
注意が必要なのは、この答えがあっていないと送信できないところです。
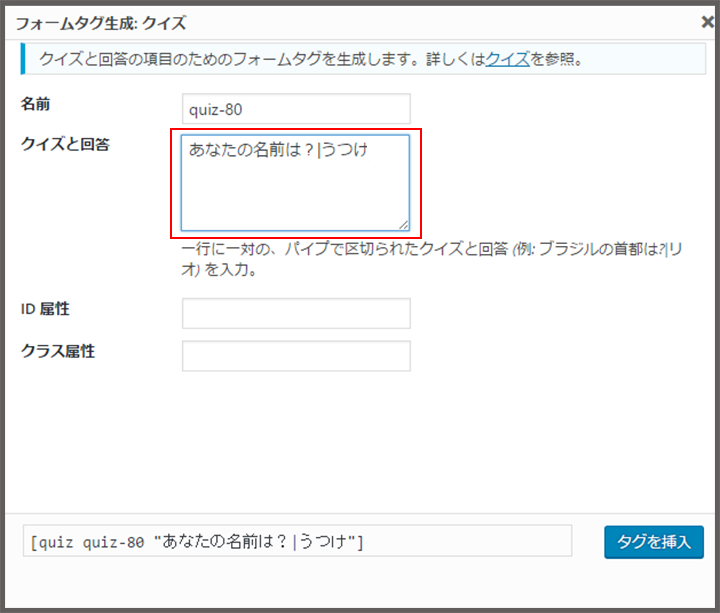
「クイズ」ボタンをクリックするとこの画面が出てきます。

クイズと回答:質問とその答えを入力します。
例)質問があなたの名前は?で答えがうつけなら、
→あなたの名前は?|うつけ
と入力します。必ず半角の「|」(縦棒)で区切ります。
キーボード配置では、「¥」と同じキーに設定されているはずです。
管理画面は、同様にこのように追加してください。

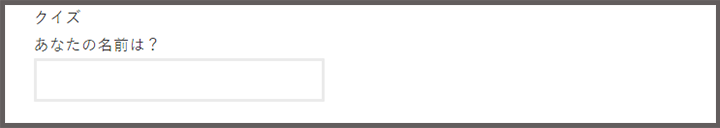
実際のフォーム画面はこうなります。

⑨reCHAPTCHA
次は「reCHAPTCHA」です。これは、フォームの入力者がロボットではないということを証明するための仕組みになります。一度は見たことがあるはずですので下記のように進めましょう。
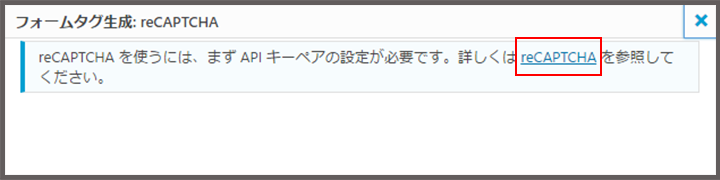
「reCHAPTCHA」ボタンをクリックするとこの画面が出てきます。赤枠内のリンクへ。

この画面に飛びました。
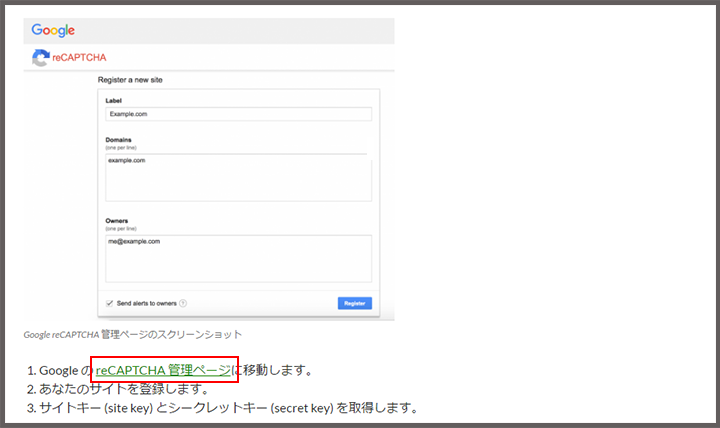
少し下にいくとこの表示があります。赤枠内のリンク「reCAPTCHA管理ページ」へ。

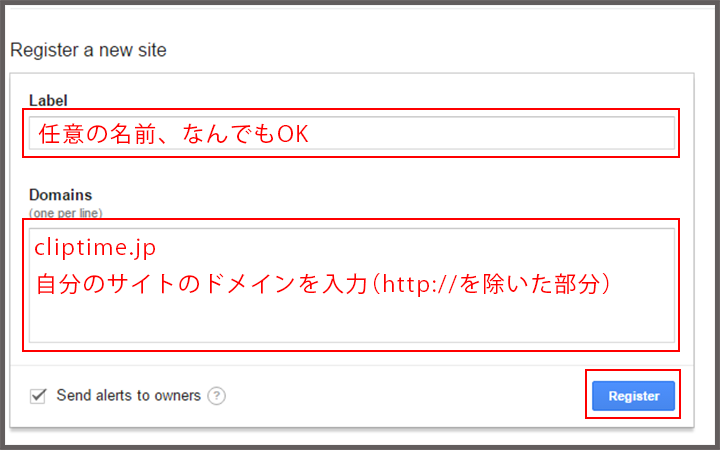
次はこの画面になります。Labelには好きな名前でOK、Domainsには、自分のWEBサイトURLからhttp://を除いた部分を入力します。
入力したら右下の「Register」へ。

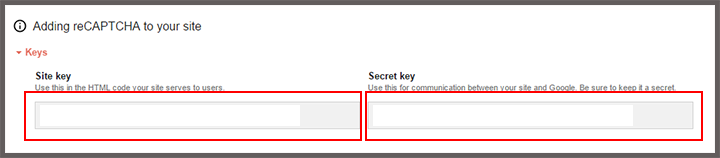
すると下図の表示が出てきます。このSiteKeyとSecretKeyの部分に表示された文字列をコピーします。

上図のSiteKeyとSecretKeyをコピーできたら、管理画面の「お問い合わせ」→「インテグレーション」へ。
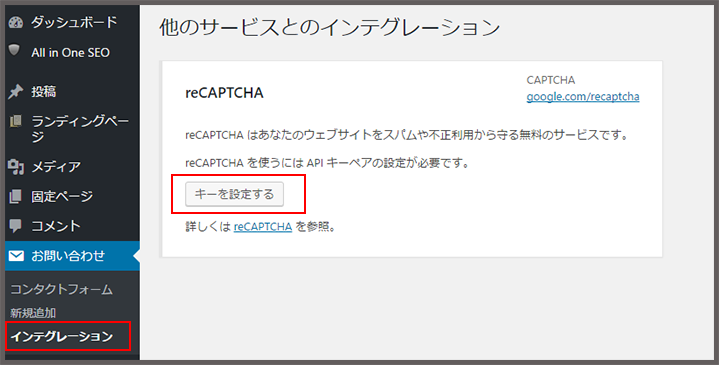
下図のような画面になるので、赤枠内の「キーを設定する」をクリック。

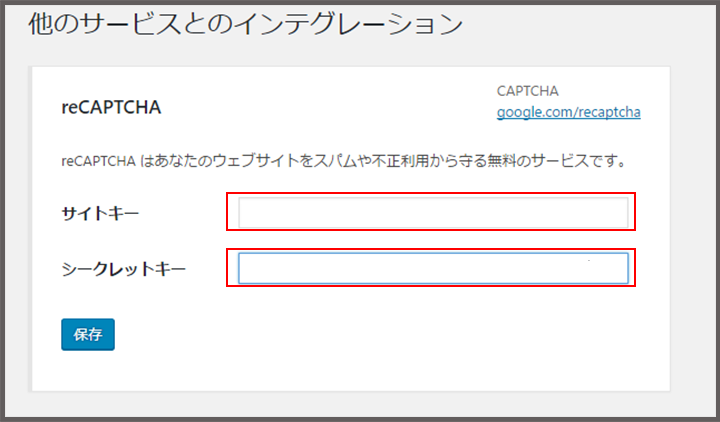
クリックすると、下図の画面に移ります。
赤枠内に先ほどコピーしておいたSiteKey(サイトキー)とSecretKey(シークレットキー)を貼り付け、「保存」。

この画面になれば、キーの設定は完了です。

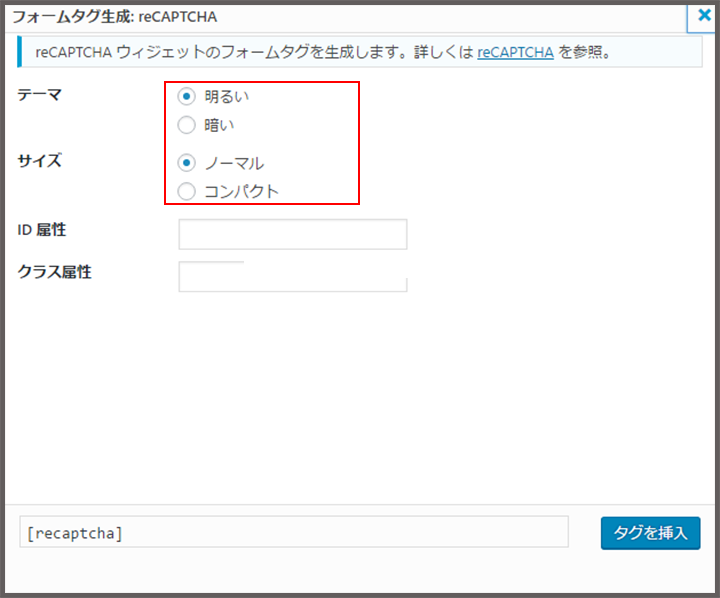
コンタクトフォームに戻り、再度「reCAPTCHA」のタグをクリックしてみると、今度は下図のような画面が出てきます。ここで選択できるのは見た目の違いだけなので、お好きな選択をして「タグを挿入」します。

管理画面はこうなります。

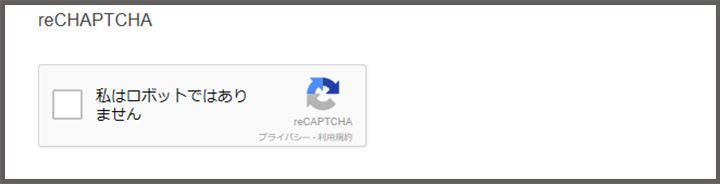
実際のフォーム画面はこうなります。

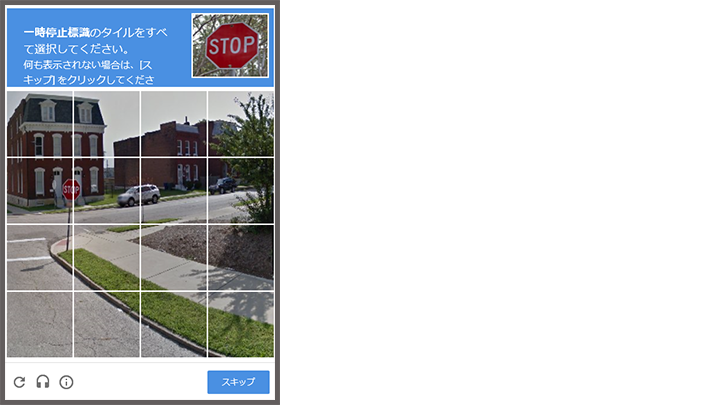
実際にこのチェックにチェックすると、こんな認証モードに変わり、指示に沿って選択していくと。

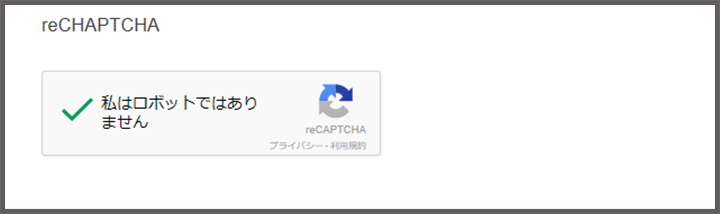
このようにロボットではないということを証明できたことになります。

⑩ファイル
次は「ファイル」です。これは、フォームから様々な形式のファイルを送信してもらえるように設定ができます。
名刺のネット印刷などでもイラストレーターのファイルなどを送信するときに使っているアレです。
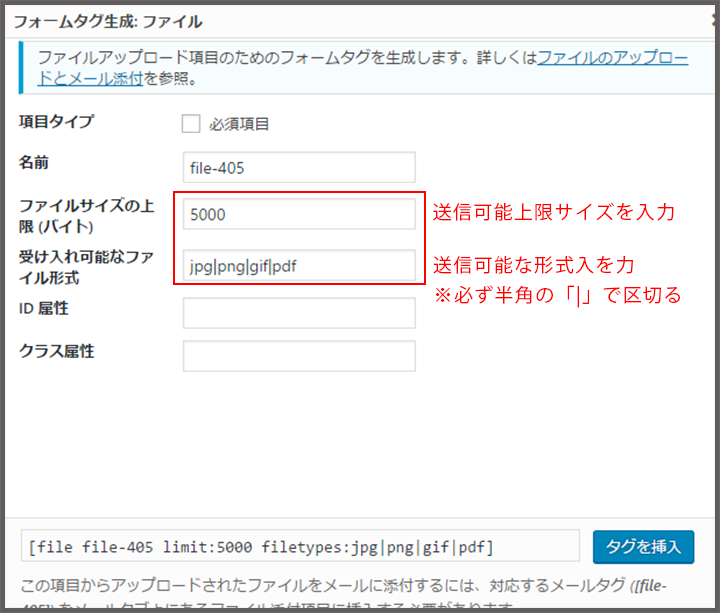
「ファイル」ボタンをクリックするとこの画面が出てきます。

形式については、必ず半角の「|」で区切って入力します。
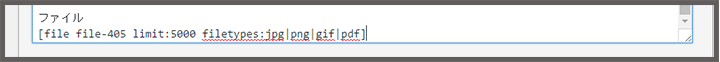
管理画面にはこのように挿入します。

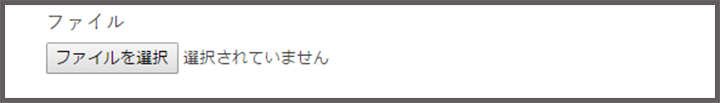
実際のフォーム画面はこうなります。

⑪送信
最後は「送信」です。これは、フォーム入力が全て終わり最後に送信するボタンの設置です。
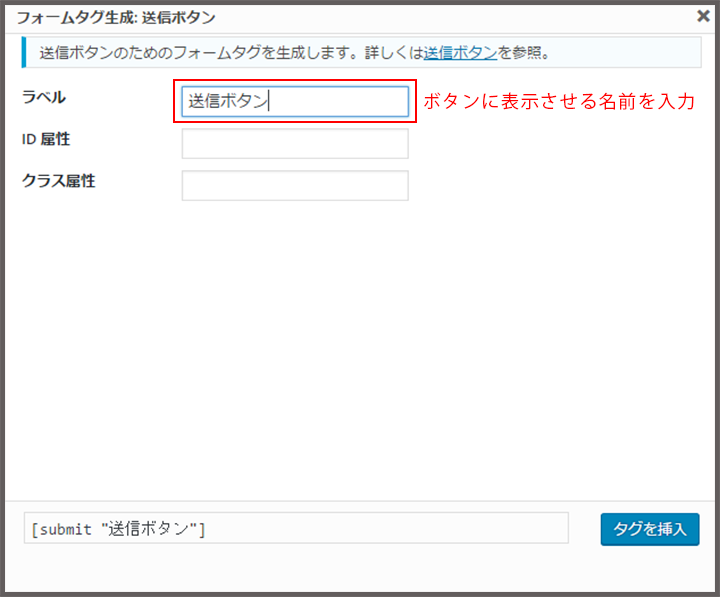
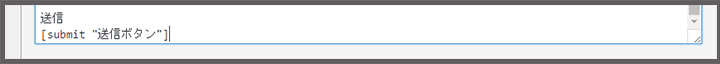
「送信」ボタンをクリックするとこの画面が出てきます。

管理画面はこのように挿入します。

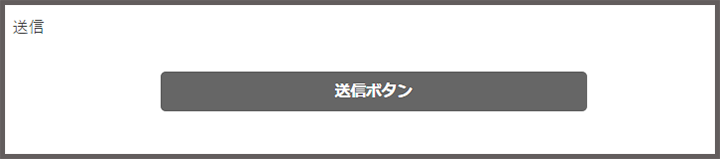
実際のフォーム画面はこうなります。

今回作った全項目設置のサンプルフォーム
こちらから確認できます→全項目設置サンプルフォーム
実際の見た目の参考としてご覧ください。
メール設定
フォームの項目設定が完了したら、次はメールの設定です。
お問い合わせフォームから問い合わせを受けたら、管理者のもとに受付メールを届くようにします。
また、ユーザーにも自動返信メールを送信するように設定していきます。
自分が受け取るメール
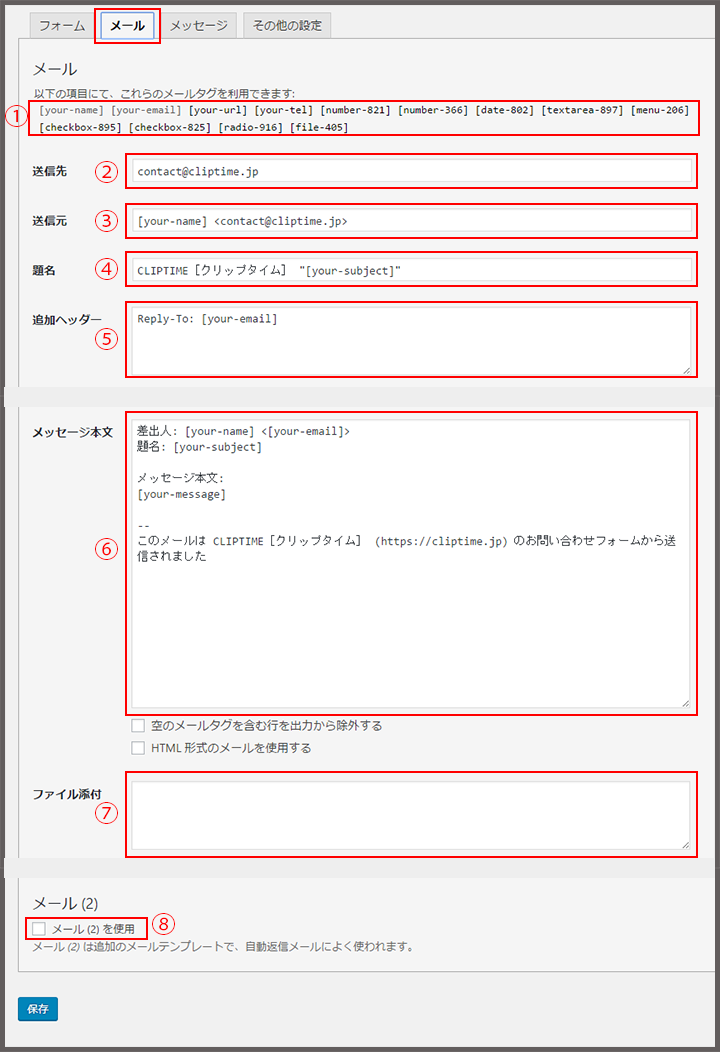
「メール」のタブを開きます。
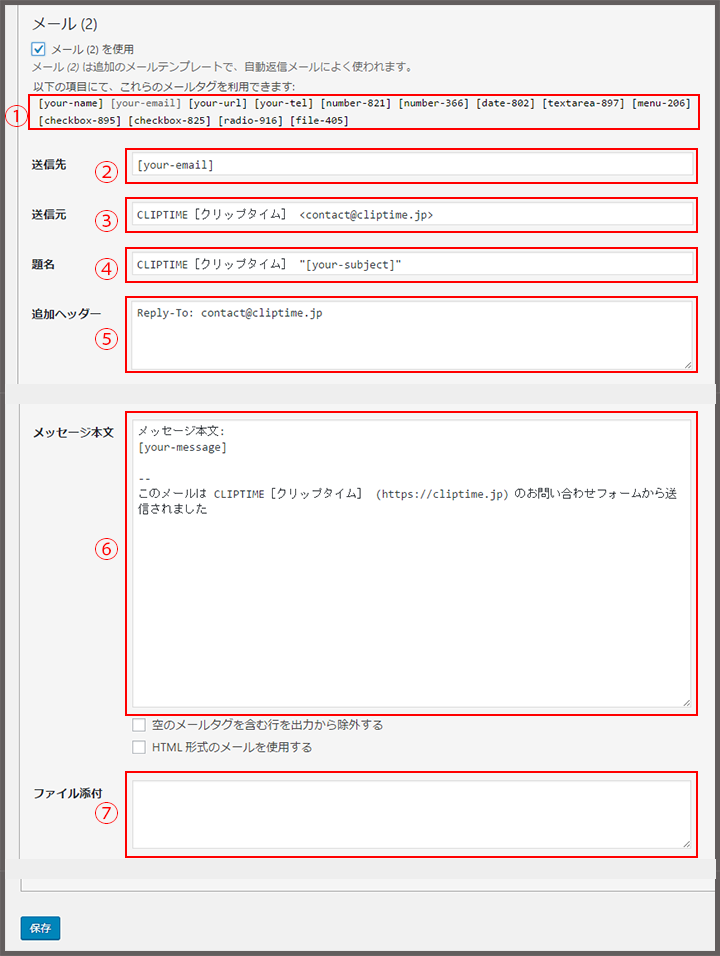
まずはこのメールの設定です、ここは自分自身(管理者)宛に、お問い合わせがありましたということを伝えてくれる用のメール設定なので、自分宛の内容に設定していきます。

- ここに先ほど設定した各項目のタグが揃っています。メール内容に追加するタグを選択していきます。
- 送信先は自分(管理者)なので、自分の任意のメールアドレスを入力します。
- 送信元のアドレスはそのままでOKです。
- 自分が受け取るメールの題名を決めます。
- ここはCCやBCCを設定したい時に入力します。
CC:sample@gmail.com
BCC:sample2@gmail.com
のように入力します - ここは自分が受け取るメールの内容を設定します。
- ファイルを受け取りたい時に設定します。
- ここにチェックを入れると、画面がさらに下に開き、自動返信メールを設定する画面が出てきます。
今回はこのように設定してみました。

ここは自分が受け取るメールの内容ですので、管理しやすいように設定しましょう。
ユーザーに自動返信されるメール
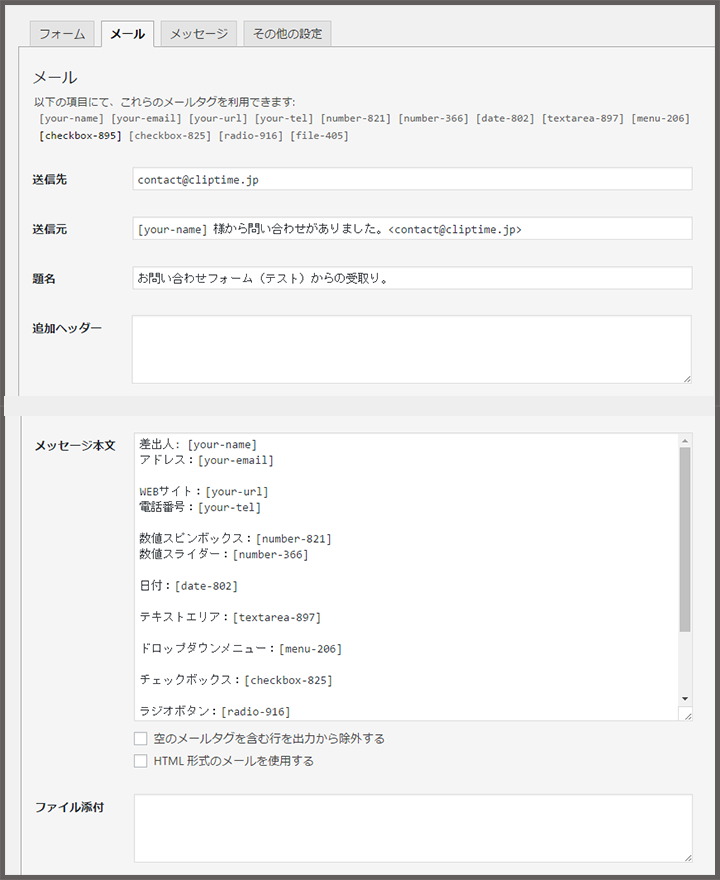
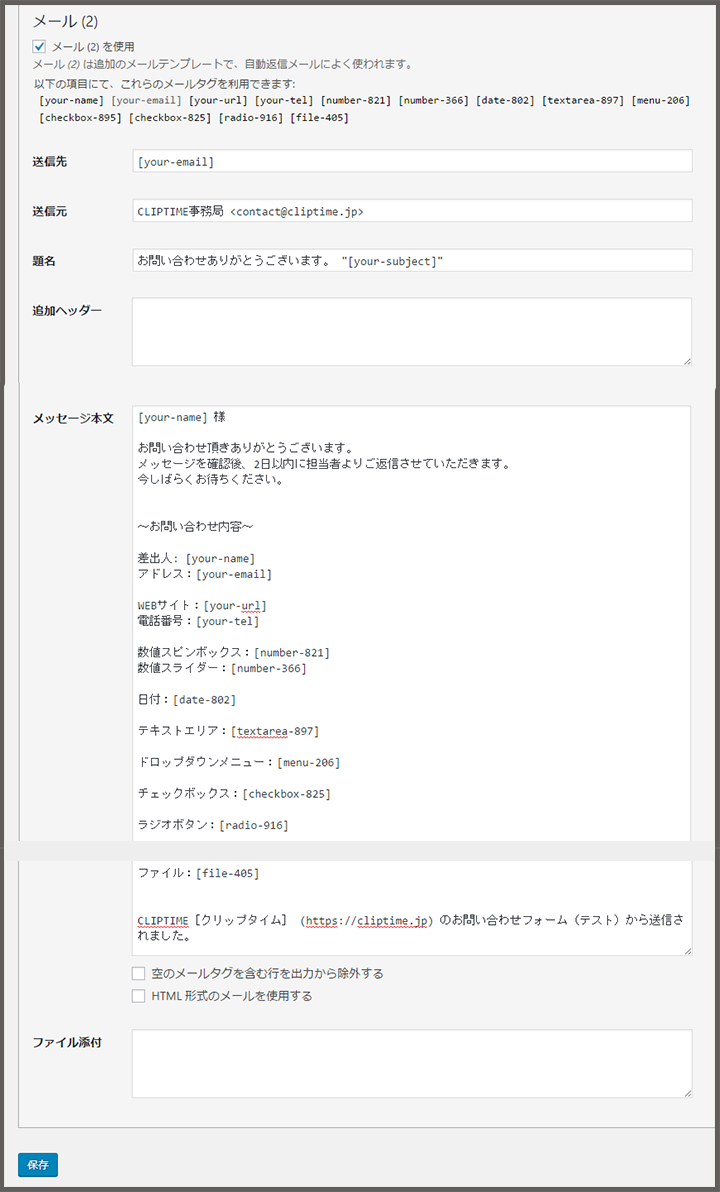
次は、先ほど最下部にあった「メール(2)を使用」にチェックをいれると下図の入力欄がでてきます。
ここは、フォームを入力したユーザー宛に送られる自動返信メールです。お問い合わせに対する感謝の旨と内容を記載するノンが一般的ですが、アレンジして使用してもOKです。

- ここに先ほど設定した各項目のタグが揃っています。メール内容に追加するタグを選択していきます。
- 送信先はユーザーなので、[your-mail]のままでOKです。
- 送信元のアドレスはそのままでOKです。(任意で決めても大丈夫です)
- ユーザーに自動返信されるときの題名を決めます。
- ここはCCやBCCを設定したい時に入力します。
CC:sample@gmail.com
BCC:sample2@gmail.com
のように入力します - ここはユーザーに送信されるメールの内容を設定します。
- ユーザーに自動返信でファイルを送信したい時に設定します。
今回はこのように設定してみました。

設定したフォームを実際に設置する
最後に今回作ったお問い合わせフォームを実際に設置してみましょう。
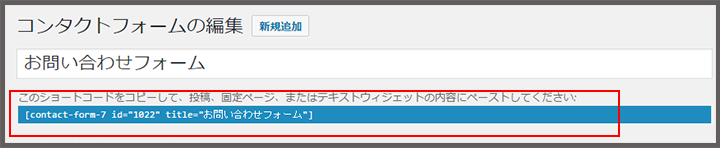
画面上部の下図の赤枠部分のショートコードをコピーします。

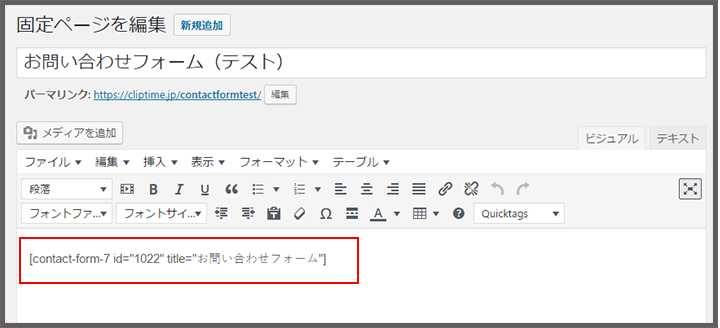
「固定ページ」→「新規追加」から、記事編集ページに移ります。
本文入力部分に、先ほどコピーしたショートコードを貼り付けます。→「更新」する。

今回この記事で作成した実際のフォームはこちら
送受信の確認
きちんと設定できているか確認するのも大事な作業です、出来上がったフォームに実際に入力して送信してみましょう。
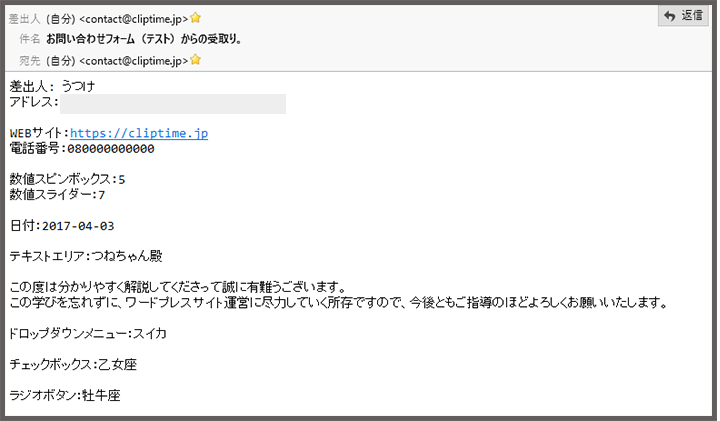
管理者宛のメール(この記事で作ったフォームより)

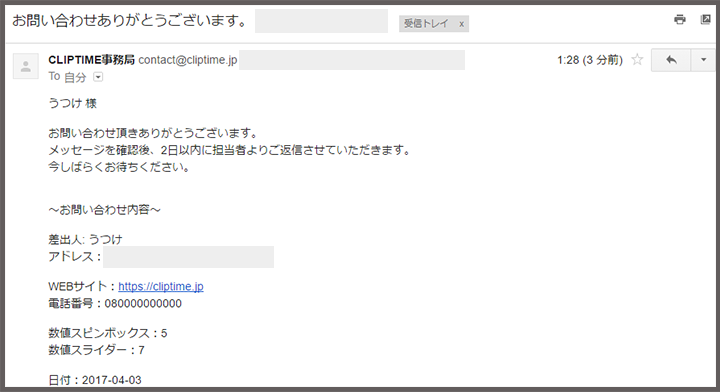
ユーザー宛の自動返信メール(この記事で作ったフォームより)

今回の設定内容は、全項目を設定しましたが、用途に合わせて必要な部分だけを設定してください。


全てはユーザー目線
WEBサイト運営をするということはあらゆるユーザーに向けて自分を発信していくということです。
全てをユーザー目線で、「分かりやすく」「見やすく」「伝わりやすい」フォーム設置を心がけると、良い結果に繋がっていくことは間違いありません。
まだまだ色んなWordPressの設定がありますが、妥協せずに一歩ずつ進めていきましょう。