皆さんはワードプレスで記事を作成するとき、「タグ」を使っていますか?
と言うより、「タグ」を使えていますか?
ワードプレスには色んな便利タグがデフォルトで用意されています、「見出し」や「文字色」「太字」などはよく使っていると思います。ただ全く使っていないタグもいっぱいあるのでは?
よく使う文言や、よく使う画像、よく使う補足項目や、よく使う吹き出しなどはワンクリックで設定出来たら便利ですよね。
この「AddQuicktag」は自分流にボタンをカスタマイズできる便利なプラグインです。
今回は、吹き出しや補足表示も簡単にできてしまう「AddQuicktag」を使って、記事作成の効率を劇的にアップさせる方法をクリップタイムしていきます。



タグってなに?
タグは、<タグの名前>で囲まれた半角英数字の記号のことで、このタグで文章や画像などを囲むことによって、その文章などが表示されるときの指示命令を与えることができる便利なモノです。
例えば
| この文章は大事だから太字で表現したい。 |
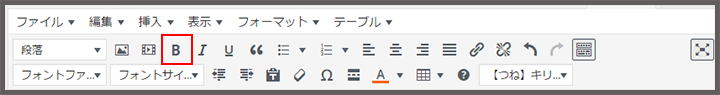
上記の文章を太字に設定するときは、編集画面で赤枠の「B」のボタンを押して太字にしますよね。

太字になりました。
| この文章は大事だから太字で表現したい。 |
普段ビジアルエディタで編集作業をしている人は、上記のように視覚的に表示されるのであまり馴染みのないモノですが、今の作業をテキストエディタで見てみると・・・。
 青枠と赤枠を見比べてみると、赤枠の文章にはなにやら英記号が追加されていますね。
青枠と赤枠を見比べてみると、赤枠の文章にはなにやら英記号が追加されていますね。
ここで追加されているのは<strong></strong>
太字にする場合、したい文字を<strong></strong>で囲むことで、「お前らは太字になって表示するんだぞ!」と命令を与えていることになります。
これが「タグ」です。
ビジュアルエディタではボタン一つで表現できるのでこのタグは表示されませんが、実はこんな指示が裏では行われています。
テキストエディタでもビジュアルエディタでも同じ作業ができますので、せっかく簡単に操作できる環境が用意されているのなら、それを使って快適に記事編集をして、余った時間は他のことに使う方がよっぽど効率的です。
なんとなく「タグ」の理解は深まったでしょうか、太字や見出し、下線や文字色など、色んなボタンが用意されているように、このタグにもそれに比例して色んなタグ(英記号)が存在します。
いままで何気なく使っていたボタンを、テキストエディタで確認してみると、色んな発見があるかもしれないですね。
今回クリップする「AddQuicktag」は、そんなタグを自分流にカスタマイズして追加や設定ができる便利なプラグインです。
早速インストールしてみましょう。
AddQuicktagをインストール
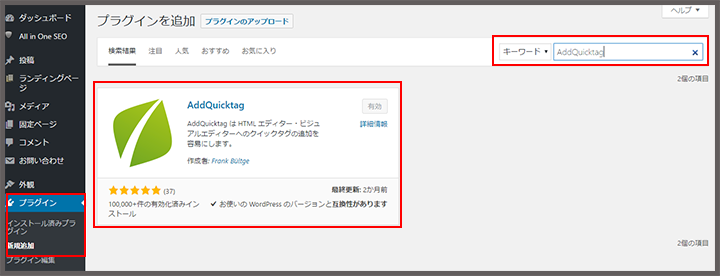
管理画面の「プラグイン」→「新規追加」から検索窓でAddQuicktagを検索。
赤枠のプラグインを「今すぐインストール」。完了したら「有効化」します。

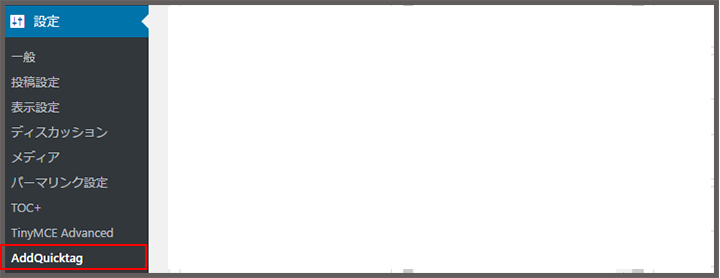
管理画面「設定」のなかに「AddQuicktag」が追加されていますので、早速クリック。

AddQuicktagの設定方法
基本設定
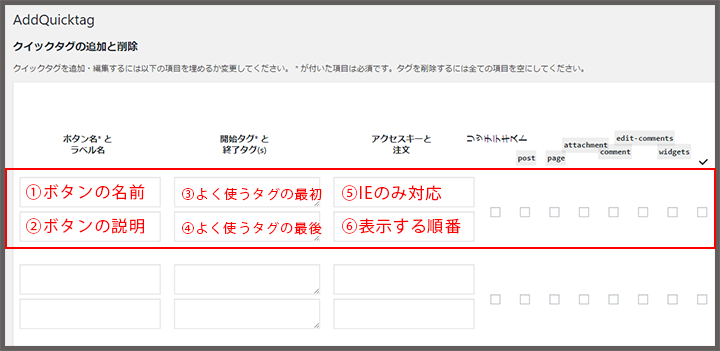
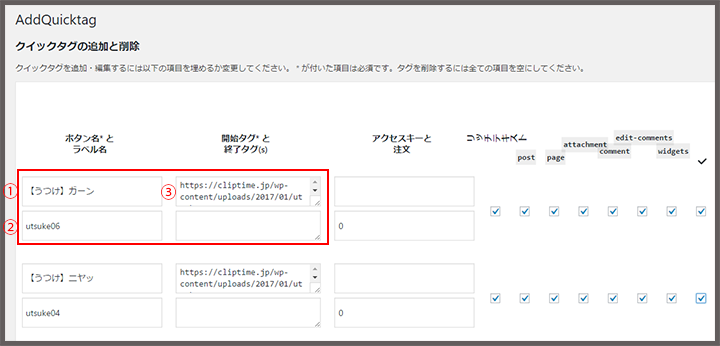
この画面になりますが、赤枠で囲まれた部分が、ひとつのタグに対しての設定項目部分です。
①から⑥まで記入欄があります。ひとつひとつ解説していきましょう。

- ボタンの名前
ここに入力する名前が、実際ワンクリックボタン機能を使う時に表示される名前です。
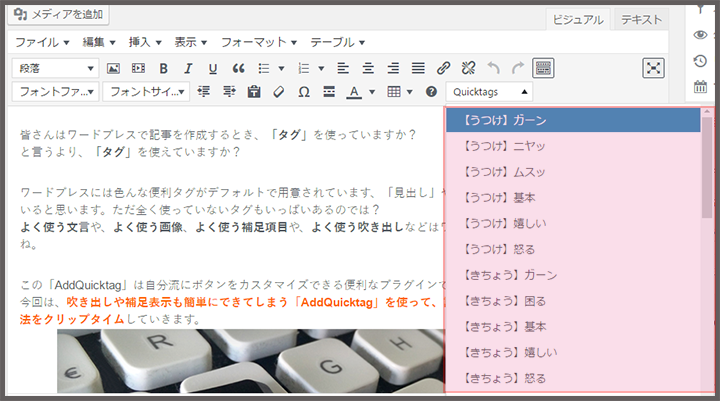
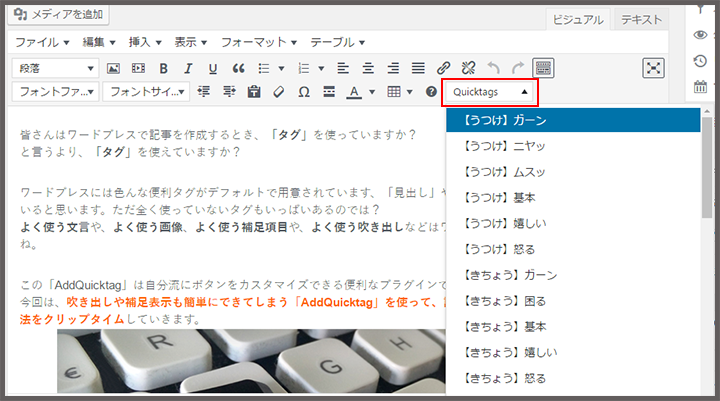
編集画面に、このようにプルダウン表示されます。(ピンク枠の部分)
自分で変わりやすければどんな名前でもOK!

- ボタンの説明
ここは特に記入しなくても大丈夫です。自分用のメモ欄ですね。 - よく使うタグの最初
先ほどの<strong></strong>の場合は最初の<strong>の部分を入力します。 - よく使うタグの最後
先ほどの<strong></strong>の場合は最初の</strong>の部分を入力します。 - IEのみ対応
ここは、PCのショートカットキーのように、「Alt」+「〇〇〇」みたいなショートカットを作れますが、インターネットエクスプローラ(IE)のみの対応になるので、使用頻度は少ないですね。 - 表示する順番
名の通り表示する順番を指定できます。プルダウン表示される順番を指定できます。数字で入力。
今回はこのように設定してみました。
 当サイト、クリップタイムでは、
当サイト、クリップタイムでは、




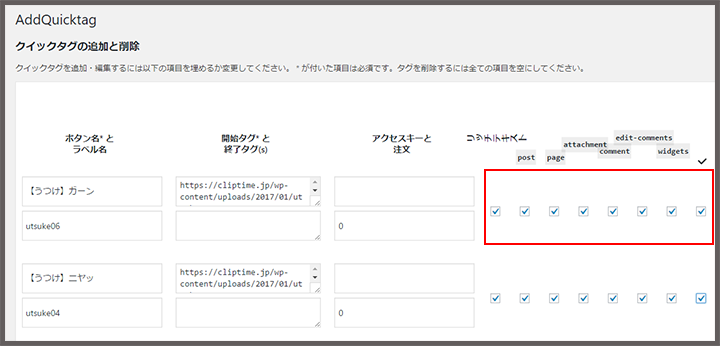
ボタン名、開始タグと終了タグの入力が終わったら、一番右側のチェックボックスにチェックします。そうすると全てにチェックが入ります。
 最後に忘れずに「変更を保存」をクリックしたら、タグの登録完了です。
最後に忘れずに「変更を保存」をクリックしたら、タグの登録完了です。
タグを使ってみる
実際にさっき登録したモノを使ってみましょう。
編集画面にいくと、赤枠の「Ouicktags」のボタンが追加されています。

その中から、先ほど登録したうつけの画像を読みだしてみます。
【うつけ】ガーンをクリックします。
https://cliptime.jp/wp-content/uploads/2017/01/utsuke06.png
↑このように、登録した画像のURLがパパッと出てきました!
これが、「AddQuicktag」の最大の良いところ。
よく使う画像があるのに、その度にメディアのライブラリから画像を探してURLをコピーしてなんてやってたら時間がもったいないどころの話じゃなくなりますよね。

 ↓このように入力するだけで、
↓このように入力するだけで、

いつもの感じで表現することができます。
デフォルト表示のタグを非表示に
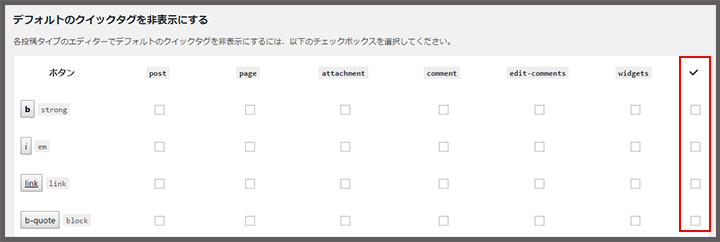
編集画面にはデフォルトで表示されているタグもいっぱいあります。使わないモノは非表示にすることもできます。
赤枠のチェックボックスにチェックすると、編集画面からそのタグが消えますので、普段使わないものは非表示にしておくと画面がスッキリして編集に集中できますね。

拡張コードクイックボタン
ここでは、「pre」ボタンと、「htmlentities」ボタンを表示or非表示の設定ができます。
- 「pre」ボタン
空白と改行をそのまま表示する機能です。
コピー&ペーストで、ソースコードをそのまま記入したいときなどに使います。 - 「htmlentities」ボタン
htmlのページで、半角の「 [ 」や「<」などのそのまま表示させることができる機能です。例えば
この文章を赤く表示したい。 ↑実際に赤くするには、
<span style=”color: #ff0000;”>この文章を赤く表示したい。</span> と入力すると思います。(ビジュアルエディタでボタン操作しても、テキストエディタにはこう記載されています)
でも、これをそのまま編集画面で入力すると、
この文章を赤く表示したい。 と実際に変換されて表示されてしまします。
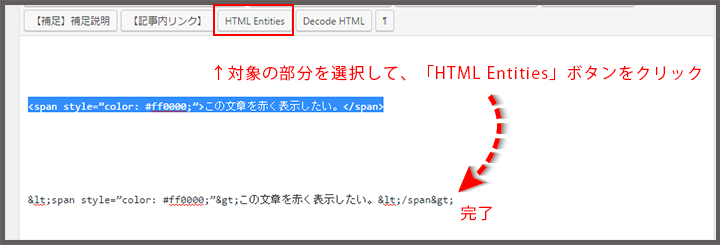
やり方を伝えたいのに、これでは意味がありません。そんな時に、この「HTML Entities」ボタンで、
<span style=”color: #ff0000;”>この文章を赤く表示したい。</span> を囲むことによって、コードをそのまま表示させることができます。
やり方は簡単、
 上図のように、そのまま表示させたい対象の部分を選択して、「HTML Entities」ボタンをクリック。見知らぬ英記号で囲まれたら完了です。
上図のように、そのまま表示させたい対象の部分を選択して、「HTML Entities」ボタンをクリック。見知らぬ英記号で囲まれたら完了です。
プレビューで確認してみましょう。
この「HTML Entities」タグは、テキストエディタだけに表示されます。使用するときはテキストエディタで作業を行ってください。
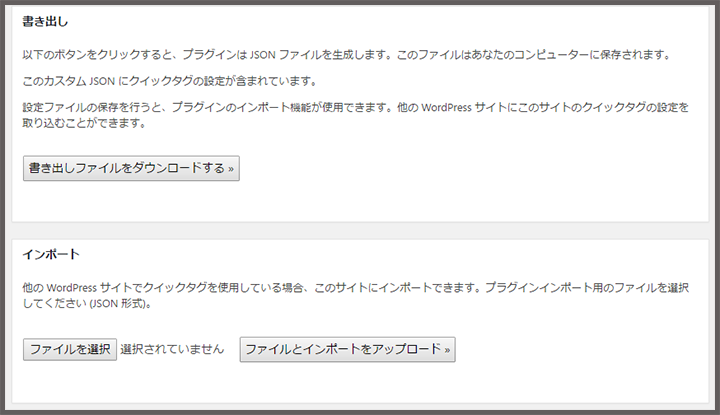
書き出し&インポート
最後は、いま登録したタグの一覧を保存&反映させることができます。
 登録したタグの一覧データを保管しておきたいときは、「書き出しファイルをダウンロードする」。
登録したタグの一覧データを保管しておきたいときは、「書き出しファイルをダウンロードする」。
保管しておいた一覧データを反映させたいときは「ファイルを選択」→「ファイルとインポートをアップロード」。
応用するとこんなこともできる
上記で「AddQuicktag」の設定と使い方は理解できたでしょうか。
このプラグインを応用すると、先ほどと同じように、

しかもそれがボタンひとつで表現できるようになります。
一番重要なのはもちろん記事の内容ですが、その記事をより見やすく、より伝わりやすくサポートしてあげることは、なにをとってもユーザーの為です。
サイト運営は、
- ユーザー
- ユーザー
- ユーザー
です。
ユーザー目線で記事を書き、ユーザー目線のデザインで、ユーザー目線のサイトを快適に育てていける環境を作る。
その一歩一歩が、アクセスや収入に必ず繋がってきます。
詳しくはこちら↓
全ては準備「TIME IS MONEY」
この「AddQuicktag」は、本当に便利なプラグインです。作業効率のアップはもちろんユーザーの読みやすさを最大限サポートしてくれるプラグインに応用することが可能です。
この世の中は「TIME IS MONEY」です、時間を有効活用できる準備を今のうちにしておきましょう。